Berikut ini adalah “utama” pada aturan ” dalam CSS:
Mari kita bahas secara singkat masing-masing dari ketiganya ' pada aturan ” untuk memahami cara kerjanya.
Apa Aturan @import di CSS?
“ @impor ” aturan dalam CSS digunakan untuk mengimpor lembar gaya CSS dari lembar gaya lain. Jika ada lembar gaya CSS yang berisi properti atau petunjuk penataan gaya untuk elemen halaman web yang berbeda dan diperlukan untuk menambahkan gaya yang sama ke file laman web lain, tulis saja ' @impor ” dengan nama lembar gaya itu (yang berisi properti CSS) di sisi kanan dalam tanda kurung bulat dengan “ url ” atau dalam koma terbalik dapat mengimpor semua properti dari style sheet itu dan menerapkannya langsung ke style sheet di mana ' @impor ” aturan telah ditambahkan.
Sintaksis
Harus ada nama file style sheet berformat CSS yang ditulis setelah “ @impor ”. Jadi, sintaks untuk menambahkan “ @impor Aturan dalam style sheet adalah sebagai berikut:
@impor 'nama lembar gaya.css' ;
Aturan impor juga dapat ditulis sebagai berikut untuk tujuan yang sama karena juga akan menghasilkan hasil yang sama:
@impor url ( stylesheetname.css ) ;Apa Aturan @media di CSS?
“ @media ” Aturan digunakan untuk menambahkan instruksi media ke halaman web. Aturan ini berfungsi sesuai dengan kondisi yang diterapkan saat menambahkan aturan ini. Kondisi ditambahkan tepat setelah menambahkan “ @media ” di sisi kanan lalu di dalam aturan di dalam kurung kurawal adalah properti atau instruksi yang perlu diimplementasikan jika kondisinya benar.
Contoh: Menerapkan aturan @media
Untuk memahami melalui sebuah contoh, kita dapat menambahkan beberapa konten ke halaman web:
< div kelas = 'kelasku' >< h1 > Selamat datang di Tutorial LinuxHint! < / h1 >
< / div >
Dalam cuplikan kode di atas, ada heading yang dibuat untuk menampilkan ini sebagai konten halaman web.
Mari kita ambil contoh instruksi penambahan media saat dimensi atau lebar halaman bertambah atau berkurang. Pertama, tulis “ @media ” lalu tambahkan kondisinya dan kemudian di dalam kurung kurawal tentukan properti CSS yang harus diterapkan jika kondisinya dengan “ @media ” menjadi benar:
@media ( max-width : 700px ) {.kelasku {
warna : hitam ;
latar belakang : hijau ;
}
}
@media ( min-lebar : 700px ) Dan ( max-width : 900px ) {
.kelasku {
warna : hitam ;
latar belakang : kuning ;
}
}
@media ( min-lebar : 900px ) {
.kelasku {
warna : hitam ;
latar belakang : cyan ;
}
}
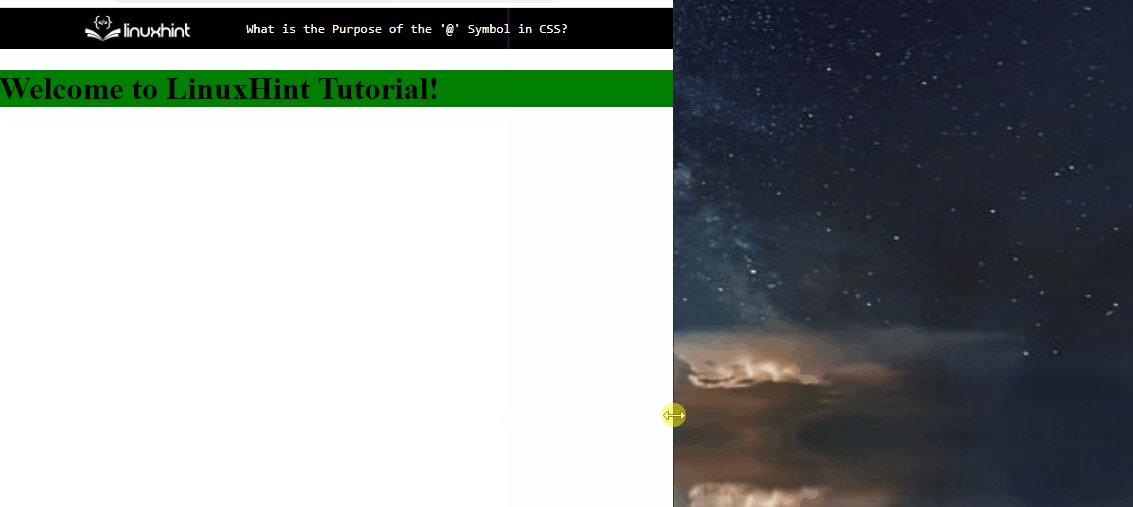
Dalam kode di atas, telah disebutkan ukuran lebar yang berbeda sebagai syarat untuk tiga aturan media yang berbeda untuk dijalankan sesuai. Misalnya, sesuai kode di atas, ketika lebar minimum 700px, warna latar belakang teks akan berubah menjadi kuning.
Berikut ini adalah hasil yang dihasilkan melalui kode di atas. Mengubah ukuran layar akan mengubah warna latar belakang teks:

Apa aturan @font-face di CSS?
Aturan fontface adalah metode mudah untuk menambahkan gaya font langsung ke halaman web. Font langsung diunduh dan diterapkan ke teks melalui aturan ini.
Contoh: Menerapkan Aturan @font-face
Mari kita pahami metode untuk menambahkan ' @font-wajah ” aturan melalui contoh sederhana:
< div kelas = 'kelasku' >< h1 > Selamat datang di Tutorial LinuxHint! < / h1 >
< / div >
Cuplikan kode di atas memiliki tajuk teks yang sama seperti yang dijelaskan di bagian sebelumnya dari posting ini.
Mari terapkan “ @font-wajah ' aturan untuk ' ” menuju untuk mengubah fontnya:
@font-wajah {font-family : 'DejaVu Sans' ;
src : url ( './fonts/DejaVuSans.ttf' ) format ( 'ttf' ) ;
font-berat : 500 ;
}
h1 {
font-family : 'DejaVu Sans' ;
font-berat : 500 ;
}
Pada cuplikan kode di atas, terdapat nama jenis font yang diperlukan lalu tombol “ url ” tautan dari mana font seharusnya diunduh dan kemudian font-weight. Ketika bentuk font ditentukan melalui “ @font-wajah aturan, nama wajah font dapat digunakan dengan elemen apa pun, seperti dalam kode ini telah digunakan untuk ' h1 ' menuju.
Menjalankan kode ini akan mengubah font sesuai dengan instruksi yang disebutkan di “ @font-wajah ' aturan. Berikut ini akan menjadi output dari potongan kode di atas:

Ini meringkas tujuan dari ' @ ” Simbol dalam CSS.
Kesimpulan
“ @ ” Simbol pada CSS digunakan untuk menambahkan “ pada aturan ” di CSS. Aturan-aturan ini melakukan tugas yang sangat berguna saat menggunakan CSS untuk menata dokumen yaitu mereka mengimpor seluruh lembar gaya dari file css lain melalui ' @impor ”, terapkan properti CSS pada media yang ditentukan sesuai dengan ketentuan melalui “ @media ”, dan langsung unduh font untuk digunakan di halaman web melalui “ @font-wajah ' aturan.