Navigator adalah objek yang menyediakan berbagai properti untuk mengambil fitur browser web saat ini dan properti yang membantu pengembang dalam memilih browser yang tepat untuk aplikasi mereka. Ini ' navigator ” Objek menawarkan properti bernama “userAgentData” yang menyediakan data terkait browser web saat ini seperti desain UI, ukuran font, atau interaksi agar lebih sesuai dengan lingkungan pengguna. Masih banyak properti lain yang disediakan oleh objek navigator yang dibahas secara singkat di artikel kami Pasal 1 Dan artikel2 .
Blog ini akan menjelaskan properti objek Navigator userAgentData di JavaScript.
Bagaimana Cara Memahami Properti userAgentData Navigator?
Informasi yang disediakan oleh “ data agen pengguna Properti ” memungkinkan pengembang untuk mencari lingkungan browser yang berbeda dan mengidentifikasi masalah apa pun yang mungkin timbul pada platform tertentu. Ini dapat diakses melalui “ navigator ” objek. Nilai untuk properti “ merek”, “seluler”, dan “platform ” dapat diambil menggunakan “ data agen pengguna ” milik objek Navigator.
Sintaksis
Navigator “ data agen pengguna ” properti memiliki sintaks berikut:
navigator. data agen pengguna
Sintaks di atas mengembalikan nilai untuk properti yang memuat seperti “ merek”, “seluler”, dan “platform ” relatif terhadap browser web.
Mari kita buat program untuk melihat demonstrasi praktisnya:
< tubuh >< h1 gaya = 'warna: kadet biru;' > Linux < / h1 < tombol klik = 'merek()' > Ambil Merek < / tombol >
< tombol klik = 'ponsel()' > Ambil Ponsel < / tombol >
< tombol klik = 'platform()' > Ambil Merek < / tombol >
< naskah >
merek fungsi(){
konsol.log( navigator.userAgentData.merek )
}
fungsi seluler(){
console.log('Anda Melihat di Seluler: ' + navigator.userAgentData.mobile)
}
platform fungsi(){
console.log('Platform atau Sistem Operasi yang Anda gunakan:\n ' + navigator.userAgentData.platform)
}
< / naskah >
< / tubuh >
Deskripsi kode yang ditampilkan pada blok kode di atas adalah sebagai berikut:
- Pertama, tiga “< tombol >” tag digunakan untuk memanggil “ merek()”, “seluler()”, dan “platform() ” fungsi yang dibuat khusus menggunakan pendengar acara “onclick”.
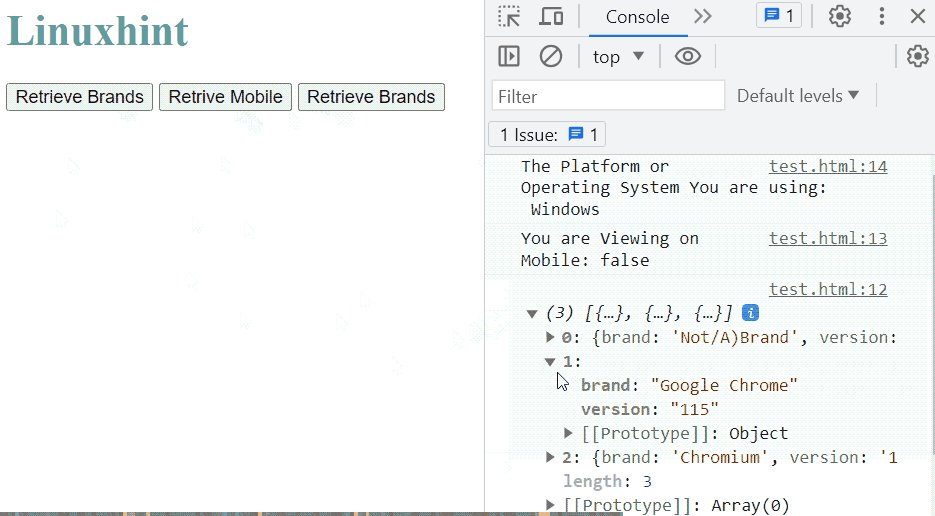
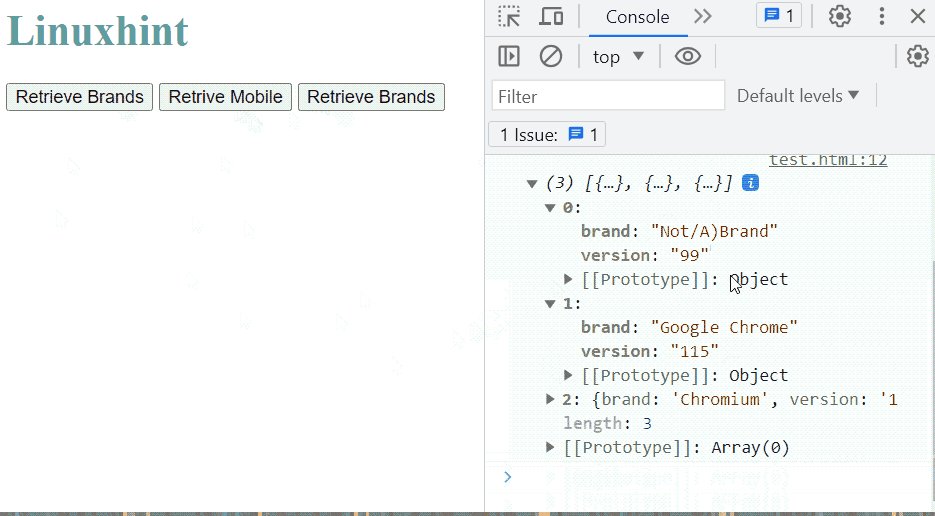
- Di dalam “< naskah >” tag, tentukan “ merek ()” fungsi yang mengambil informasi merek browser web menggunakan properti “navigator.userAgentData.brands”. Juga, tampilkan hasil yang diambil oleh properti ini melalui konsol.
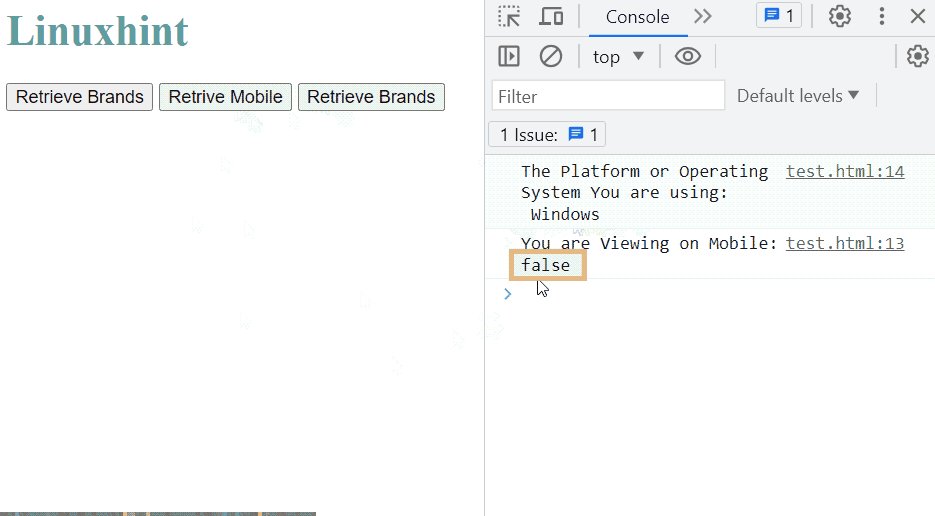
- Dengan cara yang sama, tentukan “ seluler()” dan “platform() ” berfungsi dan memanfaatkan “ navigator.userAgentData.mobile” dan “navigator.userAgentData.platform ” masing-masing properti.
- Properti ini mengembalikan data terkait melalui konsol.
Hasil akhirnya tampak seperti ini:

Outputnya menunjukkan bahwa dengan mengklik tombol, nilai yang sesuai akan diambil dan ditampilkan melalui jendela konsol.
Tip Bonus: Penggunaan Properti userAgent Navigator
“ Agen pengguna ” Properti juga disediakan oleh “ navigator ” objek, ia mengembalikan nama, versi, dan platform untuk browser saat ini yang sedang digunakan oleh pengguna. Demonstrasi praktis dari properti navigator ini dinyatakan di bawah ini:
< tubuh >< h1 gaya = 'warna: kadet biru;' > Petunjuk Linux < / h1 >
< tombol klik = 'Data peramban()' > Terkait Peramban Data < / tombol >
< P pengenal = 'target' < / P < naskah >
fungsi browserData ( ) { konsol.log ( navigator.userAgent ) }
< / naskah >
< / tubuh >
Kode di atas dijelaskan sebagai:
- Pertama, “< tombol >” tag digunakan di sepanjang “ klik ” pendengar acara yang memanggil fungsi “browserData()”.
- Selanjutnya, ini “ data peramban ()” fungsi didefinisikan di dalam “< naskah >” tanda. Fungsi ini memanfaatkan “ navigator.userAgent ” properti dan hasilnya ditampilkan melalui konsol.
Pratinjau halaman web setelah selesainya kode di atas:

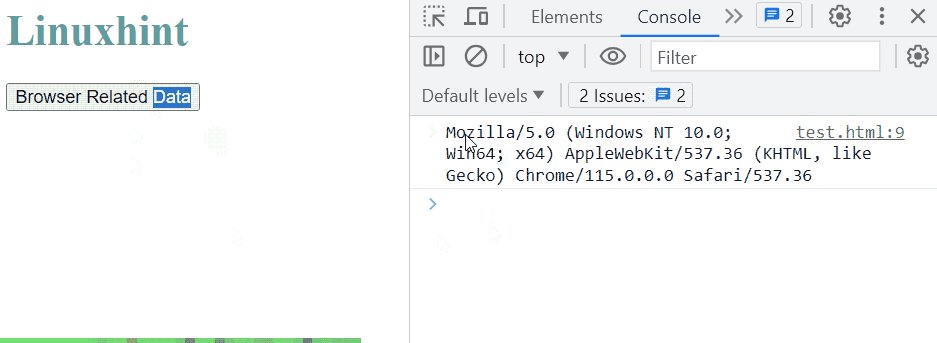
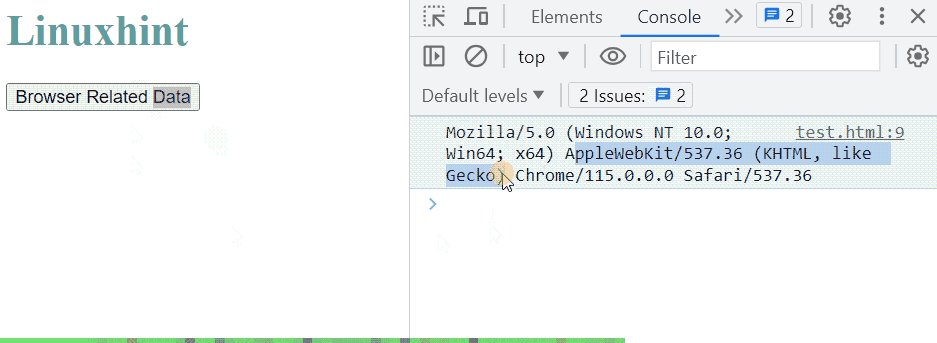
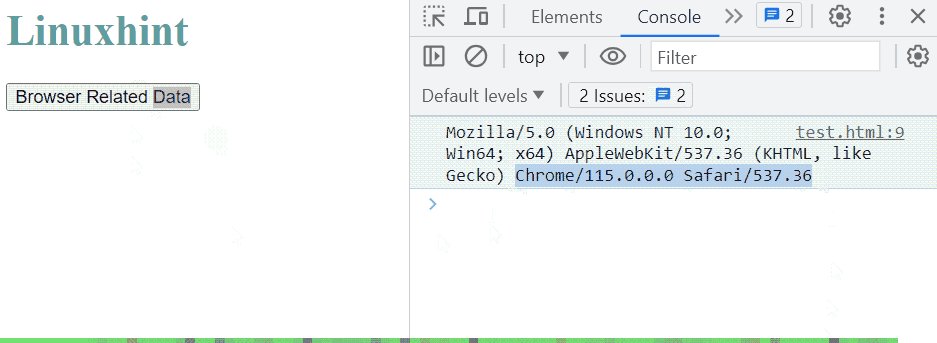
Outputnya menunjukkan bahwa data yang terkait dengan browser web telah diambil dan ditampilkan melalui jendela konsol.
Anda telah mempelajari prosedur untuk memahami properti navigator userAgentData.
Kesimpulan
“ navigator.userAgentData Properti ” mengambil nilai khusus browser yang sangat membantu ketika pengembang membuat aplikasi khusus untuk satu atau beberapa browser web. Properti ini dapat mengambil nilai untuk “ merek”, “seluler”, dan “platform ” string, nilai yang dikembalikan bervariasi dari satu browser ke browser lainnya. Talinya harus dipasang di sebelah “ navigator.userAgentData ” properti untuk mengembalikan nilai hanya untuk string itu. Blog ini telah berhasil menjelaskan proses penggunaan properti navigator.userAgentData di JavaScript.