Artikel ini akan menjelaskan pendekatan untuk mendapatkan nilai area teks dalam JavaScript.
Bagaimana Cara Mendapatkan Nilai Area Teks dalam JavaScript?
Nilai area teks dapat diambil dalam JavaScript menggunakan pendekatan berikut:
- “ getElementById() ' metode.
- “ addEventListener() ' metode.
- “ jQuery ”.
Pendekatan 1: Dapatkan Nilai Area Teks di JavaScript Menggunakan Metode getElementById()
“ getElementById() ” metode mengakses elemen dengan yang ditentukan “ Indo ”.Metode ini dapat diimplementasikan untuk mengambil kolom teks input dan mengembalikan nilai yang dimasukkan di dalamnya.
Sintaksis
dokumen. getElementById ( elemen )
Dalam sintaks yang diberikan:
- “ elemen ' mengacu kepada ' Indo ” untuk diambil terhadap elemen tertentu.
Contoh
Mari kita lihat contoh berikut:
Mari terapkan langkah-langkah berikut dalam kode di bawah ini:
< h3 > Dapatkan nilai area teks di JavaScript h3 >
Ketik Sesuatu : < tipe masukan = 'teks' Indo = 'txt' placeholder = 'Masukkan teks...' >
< klik tombol = 'textareaValue()' > Dapatkan Nilai tombol >
Lakukan langkah-langkah berikut:
- Pada langkah pertama, tentukan tajuk yang disebutkan.
- Setelah itu, sertakan kolom teks masukan dengan “ Indo ' dan ' placeholder ' nilai.
- Juga, buat tombol dengan lampiran “ onclick ” acara mengarahkan ulang ke fungsi textareaValue()
Mari kita lanjutkan ke bagian kode JavaScript:
< naskah >fungsi textareaValue ( ) {
membiarkan Dapatkan = dokumen. getElementById ( 'txt' ) . nilai
peringatan ( Dapatkan )
}
naskah >
Dalam kode JavaScript di atas:
- Deklarasikan fungsi bernama ' textareaValue() ”.
- Dalam definisinya, akses bidang teks input dengan id yang ditentukan menggunakan ' getElementById() ' metode.
- Juga, terapkan ' nilai ” untuk mengambil nilai teks yang dimasukkan.
- Terakhir, tampilkan nilai area teks melalui “ peringatan kotak dialog.
Keluaran

Pada output di atas, dapat diamati bahwa nilai yang dimasukkan diambil melalui kotak dialog peringatan.
Pendekatan 2: Dapatkan Nilai Area Teks di JavaScript Menggunakan Metode addEventListener()
“ addEventListener() Metode ” digunakan untuk mengasosiasikan “ peristiwa ” dengan sebuah elemen. Metode ini dapat digunakan untuk melampirkan event ke fungsi sedemikian rupa sehingga nilai area teks diambil pada setiap masukan secara berdampingan di konsol.
Sintaksis
elemen. addEventListener ( peristiwa , fungsi , eksekusi )Dalam sintaks di atas:
- “ peristiwa ” menunjuk ke nama acara.
- “ fungsi ” menunjukkan fungsi untuk dijalankan pada pemicu suatu peristiwa.
- “ eksekusi ” adalah parameter opsional.
Contoh
Mari ikuti contoh yang diberikan di bawah ini langkah demi langkah:
< textarea id = 'txarea' baris = '5' kol = '25' placeholder = ' Masukkan teks...' > textarea >
< jenis skrip = 'teks/javascript' >
membiarkan Dapatkan = dokumen. getElementById ( 'txarea' ) ;
menghibur. catatan ( Dapatkan . nilai ) ;
Dapatkan . addEventListener ( 'memasukkan' , fungsi textareaValue ( peristiwa ) {
menghibur. catatan ( peristiwa. target . nilai ) ;
} ) ;
naskah >
Dalam cuplikan kode di atas:
- Tentukan label yang tertera. Juga, alokasikan “ textarea ” elemen dengan nilai yang ditentukan dari “ Indo ' dan ' placeholder ” dan sesuaikan juga dimensinya.
- Di bagian kode JavaScript, akses textarea yang ditentukan pada langkah sebelumnya dan tampilkan menggunakan “ nilai ' Properti.
- Pada langkah selanjutnya, lampirkan acara “ teks ' ke yang diambil ' bidang teks ' menggunakan ' addEventListener() ” metode dan menerapkannya ke fungsi “ textareaValue() ”. “ peristiwa ” dalam argumennya menyampaikan informasi tentang peristiwa yang dipicu.
- Ini akan menghasilkan logging setiap nilai teks yang dimasukkan secara berdampingan.
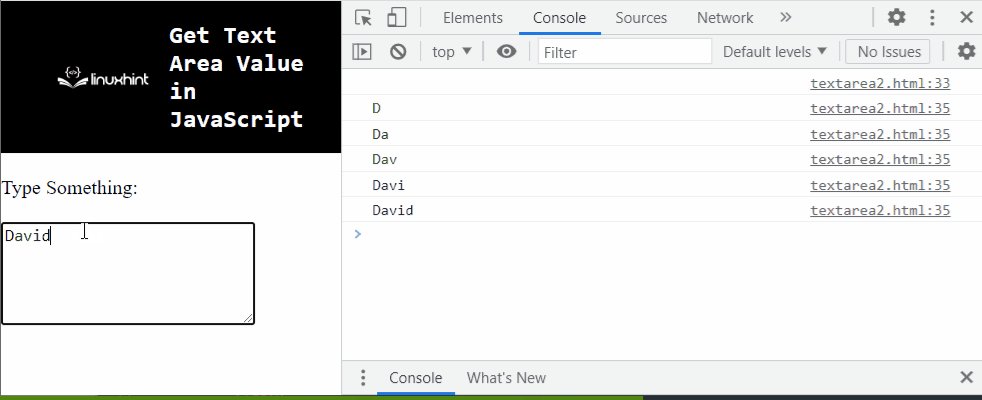
Keluaran

Dari output di atas, “ mengambil ” dari setiap nilai teks yang dimasukkan dapat diamati.
Pendekatan 3: Dapatkan Nilai Area Teks dalam JavaScript Menggunakan jQuery
“ jQuery ” dapat diterapkan untuk mengakses kolom teks input dan memicu fungsionalitasnya segera setelah Document Object Model(DOM) dimuat.
Contoh
Mari ikuti contoh yang diberikan di bawah ini:
Ketik Sesuatu : < tipe masukan = 'teks' Indo = 'txt' placeholder = 'Masukkan teks...' >
< tombol > Dapatkan Nilai tombol >
Pada baris kode di atas, lakukan langkah-langkah berikut:
- Sertakan perpustakaan jQuery untuk menerapkan metodenya.
- Tentukan “ memasukkan ” sebagai bidang teks dengan nilai yang ditentukan dari “ Indo ' dan ' placeholder ” seperti yang telah dibahas sebelumnya.
- Juga, buat tombol untuk mendapatkan nilai pada klik tombol.
Pindah ke bagian kode JavaScript:
< naskah >$ ( dokumen ) . siap ( fungsi ( ) {
$ ( 'tombol' ) . klik ( fungsi ( ) {
menghibur. catatan ( $ ( 'Masukkan teks' ) . val ( ) ) ;
} ) ;
} ) ;
naskah >
Ikuti langkah-langkah yang disebutkan:
- Terapkan “ siap() ” untuk menerapkan metode lebih lanjut pada DOM yang dimuat.
- Akses tombol yang dibuat dan lampirkan “ klik() ” untuk itu yang akan menjalankan fungsi yang dinyatakan dalam parameternya.
- Metode click() akan mengakses bidang teks masukan yang ditentukan dan mencatat nilai teks yang dimasukkan pada konsol.
Keluaran

Karenanya, nilai tipe dicatat di konsol.
Ini semua adalah cara berbeda untuk mendapatkan nilai area teks dengan bantuan JavaScript.
Kesimpulan
“ getElementById() ” metode, “ addEventListener() metode ” atau “ jQuery ” dapat digunakan untuk mendapatkan nilai area teks dalam JavaScript. Metode getElementById() dapat diimplementasikan untuk mengakses kolom teks masukan dan menampilkan nilai area teks yang dimasukkan melalui peringatan. Metode addEventListener() dapat digunakan untuk melampirkan “ memasukkan ” yang akan mendapatkan nilai teks pada setiap input secara berdampingan. JQuery dapat diterapkan untuk mengakses tombol secara langsung dan mengambil nilai teks yang dimasukkan saat tombol diklik di konsol. Tutorial ini menjelaskan cara mendapatkan nilai area teks dalam JavaScript.