Artikel ini mendemonstrasikan penggunaan input type='date' dalam HTML bersama dengan penerapan praktisnya.
Bagaimana Cara Menggunakan input type=”date” dalam HTML?
'tipe input = 'data'' dapat digunakan di berbagai situs web, seperti situs web perawatan kesehatan, situs web pemesanan penerbangan, situs web e-niaga, situs jejaring sosial, dll. Sintaks pemilih tanggal dinyatakan di bawah ini:
< memasukkan jenis = 'tanggal' pengenal = '' nama = '' >
Atribut yang digunakan dalam cuplikan kode di atas adalah:
- Pertama, “ jenis ” atribut memungkinkan kolom input untuk bertindak sebagai pemilih tanggal dari mana pengguna dapat memilih tanggal apa pun.
- Selanjutnya, “ pengenal ” atribut mendefinisikan keunikan elemen itu. Dengan menggunakannya, elemen dapat dipilih dan dapat menerapkan fungsionalitas JavaScript.
- Setelah itu, “ nama ” atribut menentukan nama elemen itu. Ini memberikan bantuan dalam proses validasi untuk mendapatkan nilai elemen yang dipilih.
Untuk meningkatkan tingkat pemahaman, mari kita telusuri berbagai contoh:
Contoh 1: Menggunakan type= “date” dalam HTML
Di file HTML, buat '
< membentuk >
< label untuk = 'joinDate' > Pilih Tanggal Bergabung Anda: < / label >
< memasukkan jenis = 'tanggal' pengenal = 'joinDate' nama = 'joinDate' >
< / membentuk >
Dalam cuplikan kode di atas:
- Pertama, “ ” tag digunakan di mana data dummy ditempatkan dan nilai “ joinDate ” telah diberikan kepada “ untuk ” atribut.
- Selanjutnya, “
tag ” digunakan dengan nilai “ tanggal ' ke ' nya jenis ” atribut. - Setelah itu atur nilai “ joinDate ' ke ' pengenal ” atribut. Juga, tetapkan nilai “ nama ” atribut sesuai dengan kebutuhan.
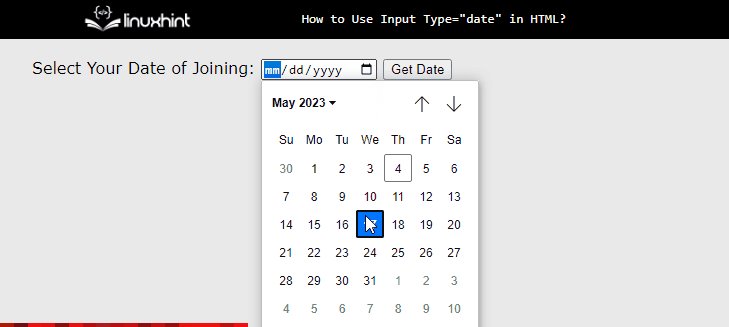
Setelah eksekusi potongan kode di atas, halaman web muncul seperti ini:

Gif di atas mengilustrasikan bahwa pemilih tanggal telah dibuat menggunakan input type= “data” dalam HTML.
Contoh 2: Mengambil Tanggal Menggunakan JavaScript
Untuk mengambil data, pengguna dapat menggunakan fungsi JavaScript. Untuk pemahaman yang lebih baik, kunjungi blok kode di bawah ini:
< tombol onclick = 'ambilTanggal()' >Dapatkan Tanggal< / tombol >< naskah jenis = 'teks/javascript' >
fungsi tanggal tanggal ( ) {
adalah dateInput = document.getElementById ( 'joinDate' ) ;
var tanggal yang dipilih = dateInput. nilai ;
peringatan ( 'Tanggal yang dipilih:' + tanggal yang dipilih ) ;
}
< / naskah >
Dalam cuplikan kode di atas:
- Pertama, “ Tanggal pengambilan() ” fungsi dibuat di dalam “
’ tag. - Selanjutnya, referensi elemen HTML yang memiliki id “ joinDate ” dan disimpan dalam variabel baru bernama “ dateInput ”.
- Kemudian, gunakan ' nilai ” untuk mendapatkan nilai dari elemen HTML yang dipilih. Juga, simpan dalam variabel baru bernama “ tanggal yang dipilih ”.
- Pada akhirnya, tampilkan nilainya menggunakan ' peringatan() ' metode.
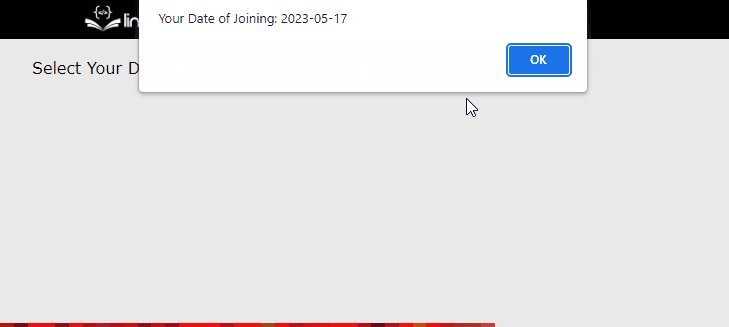
Setelah eksekusi potongan kode di atas, halaman web muncul seperti ini:

Outputnya menunjukkan bahwa tanggal yang dipilih ditampilkan pada kotak peringatan.
Kesimpulan
Input type='date' digunakan dalam HTML untuk membuat pemilih tanggal. Dengan mengatur “ jenis ” atribut dari “