Artikel ini akan menjelaskan metode untuk menggunakan utilitas statis di Tailwind CSS.
Bagaimana Cara Menggunakan Utilitas Statis di Tailwind?
Untuk menggunakan utilitas statis di Tailwind, tambahkan “ addUtilities() ” dalam file “tailwind.config.js” dan konfigurasikan utilitas statis yang diinginkan. Kemudian, gunakan utilitas statis dalam program HTML dan pastikan utilitas statis berfungsi dengan baik saat melihat halaman web HTML.
Mari kita jelajahi langkah-langkah berikut:
Langkah 1: Konfigurasikan Utilitas Statis di File “tailwind.config.js”.
Buka ' penarik angin.config.js ' file dan tambahkan ' plugin ' bagian. Kemudian, gunakan “ addUtilities() ” berfungsi untuk mengonfigurasi utilitas statis yang diinginkan. Misalnya, kami telah mengonfigurasi utilitas statis berikut:
plugin const = membutuhkan ('tailwindcss/plugin')
modul.ekspor = {
konten: ['./index.html'],
plugin: [
plugin(fungsi({ addUtilities }) {
addUtilities({
'.konten-otomatis': {
'konten-visibilitas': 'otomatis',
},
'.konten-tersembunyi': {
'konten-visibilitas': 'tersembunyi',
},
'.bg-karang': {
latar belakang: 'karang'
},
'.skew-5deg': {
transformasi: 'skewY(-5deg)',
},
})
})
]
};
Di Sini:
- “ addUtilities() ” fungsi mendaftarkan utilitas statis khusus dengan menyediakan objek yang berisi kelas utilitas dan gaya yang sesuai.
- “ .konten-otomatis ” kelas utilitas menyetel properti visibilitas konten ke otomatis.
- “ .konten-tersembunyi ” kelas utilitas menyetel properti visibilitas konten menjadi tersembunyi.
- “ .bg-karang ” kelas utilitas menyetel warna koral ke latar belakang.
- “ .skew-5deg ” kelas utilitas menyetel properti transformasi ke skewY(-5deg).
Langkah 2: Gunakan Utilitas Statis dalam Program HTML
Sekarang, gunakan utilitas statis yang diinginkan dalam program HTML:
< div kelas = 'layar-h bg-karang' >
< P kelas = 'konten-otomatis' >Halo< / P >
< P kelas = 'konten-tersembunyi' >Selamat datang di sini< / P >
< P kelas = 'miring-5deg' >Ubah Teks< / P >
< / div >
< / tubuh >
Langkah 3: Verifikasi Keluaran
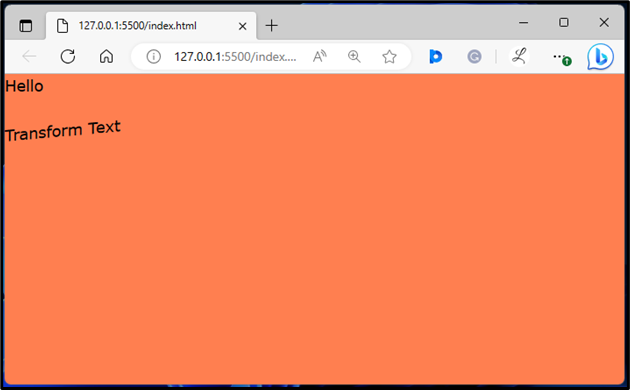
Terakhir, jalankan program HTML untuk memastikan bahwa utilitas statis berfungsi dengan benar:

Output di atas menunjukkan bahwa utilitas statis berfungsi dengan baik sesuai dengan definisinya.
Kesimpulan
Untuk menggunakan utilitas statis di Tailwind, Anda harus menggunakan “ addUtilities() ” dalam file “tailwind.config.js” dan konfigurasikan utilitas statis yang diinginkan. Fungsi “addUtilities()” dan menambahkan kelas utilitas yang dapat diterapkan langsung dalam program HTML. Artikel ini telah menjelaskan metode untuk menggunakan utilitas statis di Tailwind CSS.