Tulisan ini akan menjelaskan metode untuk menampilkan datetime dalam format 12 jam am/pm di JavaScript.
Bagaimana Menampilkan DateTime dalam Format 12 Jam AM/PM di JavaScript?
Pendekatan berikut dapat diterapkan untuk menampilkan datetime dalam format 12 jam am/pm di JavaScript:
- “ keLocaleString() ' Metode.
- “ toLocaleTimeString() ' Metode.
- “ Di barisan ' Fungsi.
Pendekatan 1: Tampilkan DateTime dalam Format 12 Jam AM/PM dalam JavaScript Menggunakan Metode toLocaleString()
“ keLocaleString() ” metode mengembalikan objek tanggal dalam bentuk string. Metode ini dapat diterapkan untuk mengembalikan waktu saat ini dalam format bahasa AS.
Sintaksis
Tanggal . toLocaleString ( lokal , pilihan )
Dalam sintaks yang diberikan,
- “ lokal ” mengacu pada format bahasa tertentu.
- “ pilihan ” menunjukkan objek yang dapat ditetapkan propertinya.
Contoh
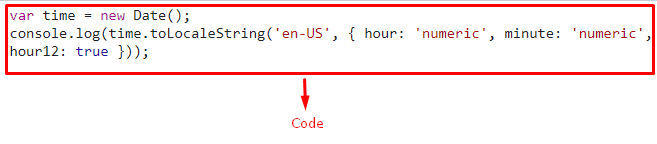
Pertama, buat objek tanggal baru menggunakan “ Tanggal baru() ” konstruktor:
Sekarang, terapkan ' keLocaleString() ” metode memiliki “ KITA ” format bahasa dan nilai waktu yang ditetapkan sebagai parameternya. Di Sini, ' jam12 ” menunjukkan bahwa jam akan ditampilkan dalam format 12 jam. Ini akan menampilkan waktu saat ini dalam format waktu AS:
menghibur. catatan ( waktu. toLocaleString ( 'dalam diri kami' , { jam : 'numerik' , menit : 'numerik' , jam12 : BENAR } ) ) ;
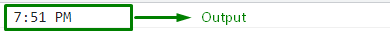
Keluaran


Pendekatan 2: Menampilkan DateTime dalam Format 12 Jam AM/PM dalam JavaScript Menggunakan Metode toLocaleTimeString()
“ toLocaleTimeString() ” Metode mengembalikan rentang waktu objek tanggal sebagai string. Metode ini dapat diterapkan mirip dengan metode toLocaleString() dengan mengembalikan waktu default terhadap tanggal yang ditentukan.
Contoh
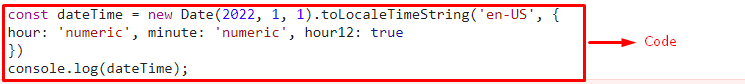
Dalam contoh berikut, sama halnya, buat objek tanggal baru menggunakan “ Tanggal baru() ” konstruktor dan tentukan tanggal berikut sebagai parameternya dalam urutan “ tahun ”, “ bulan ' dan ' hari ” masing-masing.
Setelah itu, terapkan ' toLocaleTimeString() ” dengan format waktu yang ditentukan sebagai parameternya seperti yang telah dibahas pada metode sebelumnya:
const tanggal Waktu = baru Tanggal ( 2022 , 1 , 1 ) . keLocaleTimeString ( 'dalam diri kami' , {jam : 'numerik' , menit : 'numerik' , jam12 : BENAR
} )
Terakhir, tampilkan waktu terkait yang menghasilkan waktu default sehubungan dengan tanggal yang ditentukan:
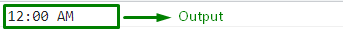
menghibur. catatan ( tanggal Waktu ) ;Keluaran


Pendekatan 3: Menampilkan DateTime dalam Format 12 Jam AM/PM dalam JavaScript Menggunakan Fungsi Inline
Pendekatan ini dapat diterapkan untuk menerapkan operator bersyarat ke format am/pm.
Contoh yang diberikan di bawah ini mengilustrasikan konsep yang dinyatakan.
Contoh
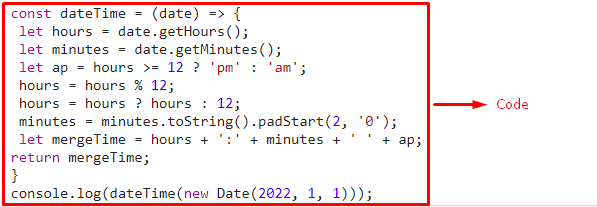
const tanggal Waktu = ( tanggal ) => {biarkan berjam-jam = tanggal. getHours ( ) ;
biarkan menit = tanggal. getMinutes ( ) ;
biarkan ap = jam >= 12 ? 'pm' : 'saya' ;
jam = jam % 12 ;
jam = jam ? jam : 12 ;
menit = menit. keString ( ) . pathStart ( dua , '0' ) ;
lepaskan Waktu = jam + ':' + menit + ' ' + ap ;
kembali waktu gabungan ;
}
menghibur. catatan ( tanggal Waktu ( baru Tanggal ( 2022 , 1 , 1 ) ) ) ;
Dalam kode yang ditunjukkan di atas:
- Pertama, tentukan “ Di barisan ' fungsi bernama ' tanggal Waktu() ”. Fungsi ini akan mengambil objek tanggal sebagai parameternya.
- “ getHours() ” metode, pada langkah selanjutnya, akan mengembalikan jam saat ini dalam format 24 jam dalam fungsi.
- Demikian pula, “ getMinutes() ” metode akan mengambil menit saat ini.
- Setelah itu, buat variabel bernama “ ap ” dan sesuaikan ke am atau pm sehubungan dengan nilai jam.
- Pada langkah selanjutnya, ubah jam menjadi format “ 12 jam ” dengan bantuan “ % ” Operator untuk mendapatkan sisa pembagian dengan 12.
- Dalam kode selanjutnya, terapkan ' keString() ” metode untuk mengonversi menit yang dihitung menjadi string, dan gunakan metode “ pathStart() ” metode untuk mengisi string yang dikonversi dengan 0 jika hanya satu digit.
- Terakhir, gabungkan waktu yang dihitung dengan menambahkan masing-masing jam, menit, dan format(am/pm) yang dihitung dan tampilkan:
Keluaran


Kami telah menyimpulkan pendekatan yang dapat digunakan untuk menampilkan waktu dalam format 12 jam am/pm dalam JavaScript.
Kesimpulan
“ keLocaleString() ” metode, “ toLocaleTimeString() metode ” atau “ Di barisan ” Fungsi dapat diimplementasikan untuk menampilkan datetime dalam format 12 jam am/pm dalam JavaScript. Metode pertama dapat dipilih untuk menampilkan waktu saat ini dalam format waktu tertentu, metode toLocaleTimeString() dapat diterapkan untuk mengembalikan waktu default sehubungan dengan tanggal yang ditentukan dalam format waktu tertentu dan fungsi Inline dapat diterapkan untuk diterapkan operator bersyarat ke format am/pm. Tulisan ini menyusun pendekatan untuk menampilkan waktu dalam format 12 jam am/pm dalam JavaScript.