Manual ini akan menggunakan JavaScript untuk menjelaskan prosedur menambahkan baris ke tabel.
Bagaimana Menambahkan Baris ke Tabel HTML Menggunakan JavaScript?
Untuk menambahkan baris dalam tabel, gunakan prosedur berikut:
Mari kita periksa setiap prosedur satu per satu.
Metode 1: Tambahkan Baris ke Tabel HTML Menggunakan Metode insertRow()
' sisipkanBaris() ” digunakan untuk menambahkan baris baru di awal tabel. Itu membuat elemen
Jika Anda ingin menambahkan baris di akhir/akhir tabel, maka berikan indeks “ -1 ” sebagai argumen.
Sintaksis
Gunakan sintaks berikut untuk menambahkan baris dalam tabel dengan bantuan metode insertRow():
meja. sisipkanBaris ( indeks ) ;
Di Sini, ' indeks ” menunjukkan posisi di mana Anda ingin menambahkan baris baru, seperti di akhir tabel atau di awal.
Contoh 1: Menambahkan Baris di Atas/Awal Tabel
Di sini, kita akan membuat tabel dan tombol dalam file HTML menggunakan HTML
< tr >
< td > Sel Baris 1 td >
< td > Sel Baris 1 td >
< td > Sel Baris 1 td >
tr >
< tr >
< td > Sel Baris dua td >
< td > Sel Baris dua td >
< td > Sel Baris dua td >
tr >
< tr >
< td > Sel Baris 3 td >
< td > Sel Baris 3 td >
< td > Sel Baris 3 td >
tr >
meja >
< br >
Kemudian, buat tombol yang akan memanggil ' menambahkan baris() tombol ” ketika diklik:
< jenis tombol = 'tombol' klik = 'menambahkan baris()' > Klik untuk menambahkan baris di bagian atas Tabel tombol >Untuk menata tabel, kami akan mengatur batas setiap sel dan tabel seperti yang diberikan di bawah ini:
meja, td {berbatasan : 1px hitam pekat ;
}
Sekarang, kita akan menambahkan baris pada tabel di bagian atas/awal tabel menggunakan JavaScript. Untuk melakukannya, tentukan fungsi bernama “ menambahkan baris() ” yang akan dipanggil pada event onclick() tombol. Kemudian, ambil tabel yang dibuat menggunakan perintah “ getElementById() ' metode. Setelah itu, panggil ' sisipkanBaris() ” dengan melewatkan “ 0 ” index sebagai parameter yang menunjukkan baris yang akan ditambahkan di awal tabel.
Kemudian, panggil ' masukkanSel() ” dengan melewatkan indeks yang menunjukkan berapa banyak sel yang akan ditambahkan ke baris. Terakhir, tambahkan data teks atau teks dalam sel menggunakan “ dalamHTML ' Properti:
fungsitambahBaris ( ) {var tabelBaris = dokumen. getElementById ( 'meja' ) ;
adalah baris = tabelBaris. sisipkanBaris ( 0 ) ;
dimana sel1 = baris. sisipkanSel ( 0 ) ;
dimana sel2 = baris. sisipkanSel ( 1 ) ;
dimana sel3 = baris. sisipkanSel ( dua ) ;
sel1. dalamHTML = 'Sel Baris Baru' ;
sel2. dalamHTML = 'Sel Baris Baru' ;
sel3. dalamHTML = 'Sel Baris Baru' ;
}
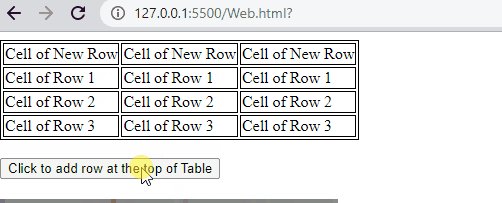
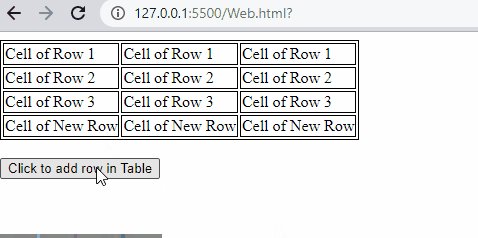
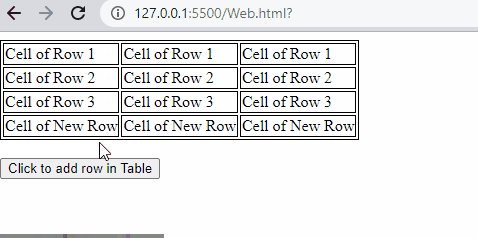
Seperti yang Anda lihat di output, baris baru ditambahkan di bagian atas tabel yang ada dengan mengklik tombol:

Contoh 2: Menambahkan Baris di Akhir Tabel
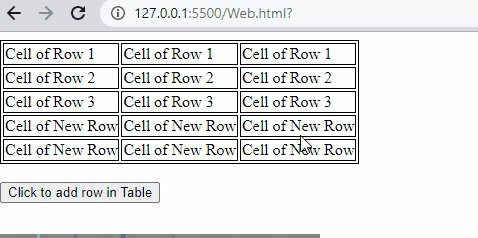
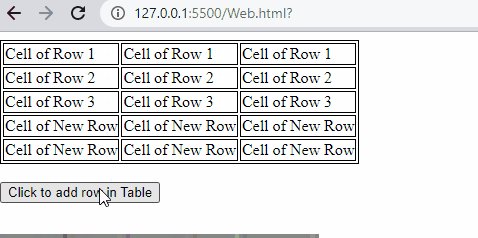
Jika Anda ingin menyisipkan baris di akhir/akhir tabel, berikan tanda “ -1 ” indeks ke “ sisipkanBaris() ' metode. Ini akan menambahkan baris pada akhirnya ketika tombol diklik:
fungsitambahBaris ( ) {var tabelBaris = dokumen. getElementById ( 'meja' ) ;
adalah baris = tabelBaris. sisipkanBaris ( - 1 ) ;
dimana sel1 = baris. sisipkanSel ( 0 ) ;
dimana sel2 = baris. sisipkanSel ( 1 ) ;
dimana sel3 = baris. sisipkanSel ( dua ) ;
sel1. dalamHTML = 'Sel Baris Baru' ;
sel2. dalamHTML = 'Sel Baris Baru' ;
sel3. dalamHTML = 'Sel Baris Baru' ;
}
Keluaran

Mari beralih ke metode lainnya!
Metode 2: Tambahkan Baris ke Tabel HTML dengan Membuat Elemen Baru
Ada metode lain untuk menambahkan baris dalam tabel yang membuat elemen baru menggunakan metode JavaScript, termasuk ' buatElemen() metode ” dan “ tambahkanAnak() ' metode. CreateElement() membuat elemen
Sintaksis
Ikuti sintaks yang disediakan untuk membuat elemen baru untuk menambahkan baris dalam tabel menggunakan JavaScript:
dokumen. buatElemen ( 't' ) ;Di sini, “ tr ” adalah baris tabel.
Contoh
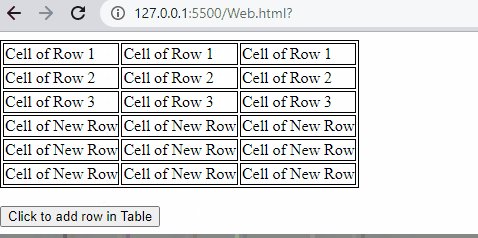
Kami sekarang akan menggunakan tabel yang dibuat sebelumnya yang sama dalam HTML dengan file CSS, tetapi dalam file JavaScript, kami akan menggunakan ' buatElemen() ' metode. Kemudian, tambahkan data atau teks ke dalam sel menggunakan tombol “ dalamHTML ' Properti. Terakhir, panggil ' tambahkanAnak() ” metode yang akan menambahkan sel dalam satu baris dan kemudian baris dalam tabel:
fungsitambahBaris ( ) {var tabelBaris = dokumen. getElementById ( 'meja' ) ;
adalah baris = dokumen. buatElemen ( 't' ) ;
dimana sel1 = dokumen. buatElemen ( 'td' ) ;
dimana sel2 = dokumen. buatElemen ( 'td' ) ;
dimana sel3 = dokumen. buatElemen ( 'td' ) ;
sel1. dalamHTML = 'Sel Baris Baru' ;
sel2. dalamHTML = 'Sel Baris Baru' ;
sel3. dalamHTML = 'Sel Baris Baru' ;
baris. tambahkanAnak ( sel1 ) ;
baris. tambahkanAnak ( sel2 ) ;
baris. tambahkanAnak ( sel3 ) ;
tabelBaris. tambahkanAnak ( baris ) ;
}
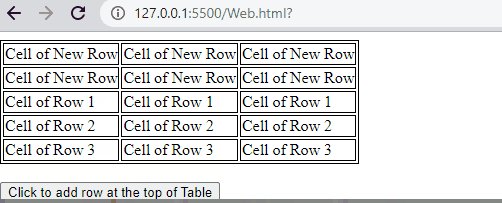
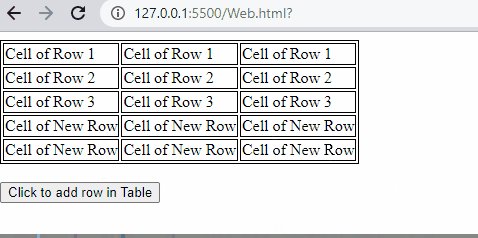
Output menunjukkan bahwa baris baru berhasil ditambahkan di akhir tabel:

Kami telah mengkompilasi semua metode untuk menambahkan baris dalam tabel menggunakan JavaScript.
Kesimpulan
Untuk menambahkan baris dalam tabel, gunakan dua pendekatan: metode insertRow() atau buat elemen baru menggunakan metode JavaScript yang telah ditentukan sebelumnya, termasuk metode appendChild() dan metode createElement(). Anda dapat menambahkan baris di awal dari akhir tabel menggunakan metode insertRow() dengan melewatkan indeks. Manual ini menjelaskan prosedur untuk menambahkan baris baru dalam tabel dengan mengklik tombol menggunakan JavaScript.