| ” tentukan konten tajuk.
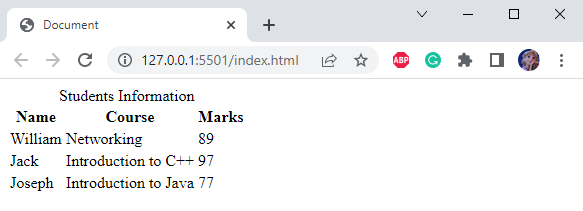
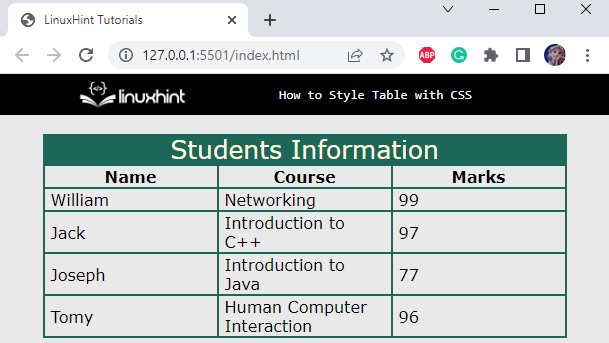
Tabel yang dibuat saat ini terlihat seperti ini: Mari kita lanjutkan untuk melihat bagaimana menata tabel ini. Langkah 2: Gaya Elemen 'tubuh'. tubuh {font-family: Verdana, Jenewa, Tahoma, sans-serif; Latar Belakang- warna : rgb ( 233 , 233 , 233 ) ; } Elemen diterapkan dengan properti gaya CSS berikut:
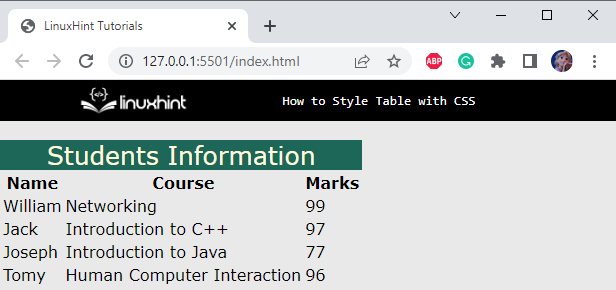
Langkah 3: Gaya Elemen 'caption'. keterangan {font- ukuran : 25px; teks- meluruskan : tengah; Latar Belakang- warna : #1C6758; warna : rambut jagung; } Elemen
Berikut adalah output dari kode yang diberikan di atas: Langkah 4: Tambahkan Perbatasan ke Tabel Mari terapkan perbatasan, bersama dengan padding, dan margin ke tabel: meja, th, td {berbatasan : 2px solid #1C6758; padding: 1px 6px; margin: otomatis; } Di Sini:
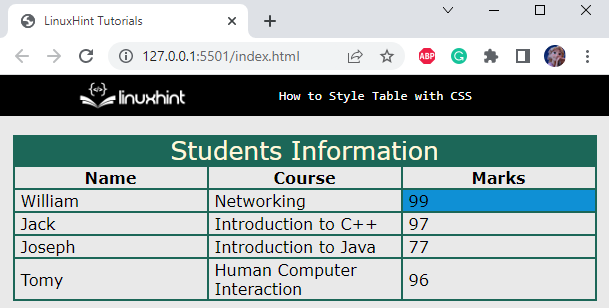
Keluaran Catatan : Jika kita tidak menginginkan spasi di antara batas tabel, gunakan properti border-collapse. Langkah 5: Ciutkan Spasi Perbatasan Dari Tabel Langkah 6: Sesuaikan Ukuran Tabel lebar : 160px; } Ditambahkan “ lebar ” properti dengan elemen akan secara otomatis menyesuaikan ukuran tabel sesuai dengan itu::
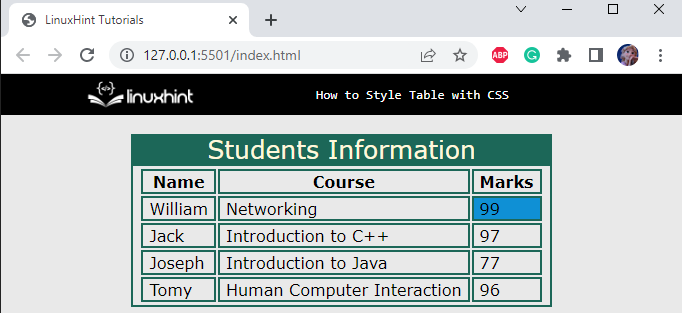
| Kami juga dapat menerapkan gaya ke sel tabel tertentu. Mari kita bahas! Langkah 7: Gaya Sel Tabel Spesifik Sekarang, akses sel menggunakan nama kelas di file CSS: .menyorot {Latar Belakang- warna : #0f90d5; } The “ .menyorot ” mengacu pada sorotan kelas dari elemen . Elemen ini diterapkan dengan “ warna latar belakang ” untuk menentukan warna pada latar belakang.
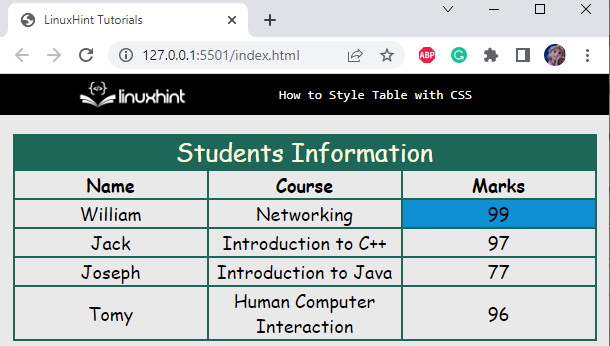
| Seperti yang bisa kita lihat, sel tabel yang ditentukan berhasil ditata: Langkah 8: Atur Keluarga Font dan Ukuran Tabel meja {font-family: kursif; font- ukuran : 18px; teks- meluruskan : tengah; } Properti CSS berikut diterapkan ke elemen tabel:
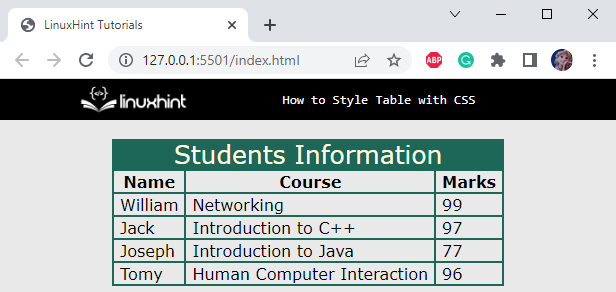
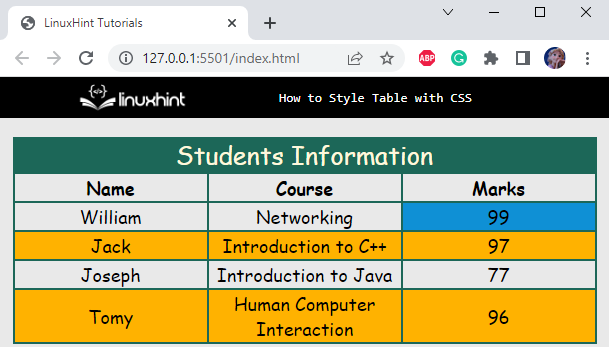
Inilah hasilnya: Langkah 9: Warnai baris dalam Urutan tbody tr:nth-child ( bahkan ) { Latar Belakang- warna : #FFB200; } Di Sini:
Dapat diamati bahwa warna latar berhasil diterapkan pada baris genap: Itu semua tentang menata tabel dengan CSS KesimpulanTabel adalah alat penting untuk menjaga agar data tetap teratur. Tabel dapat dibuat dengan menggunakan elemen HTML
|
|---|