Tutorial ini menjelaskan konten berikut:
- Bagaimana Cara Menerapkan Keadaan Melayang, Fokus, dan Aktif dengan Ketebalan Dekorasi Teks di Tailwind?
- Menerapkan Ketebalan Dekorasi Teks dengan “ melayang ' Negara.
- Menerapkan Ketebalan Dekorasi Teks dengan “ fokus ' Negara.
- Menerapkan Ketebalan Dekorasi Teks dengan “ aktif ' Negara.
Bagaimana Cara Menerapkan Keadaan Melayang, Fokus, dan Aktif dengan Ketebalan Dekorasi Teks di Tailwind?
“ Ketebalan dekorasi teks ” dapat diterapkan pada negara bagian ini dengan memanfaatkan negara target dan “ ketebalan dekorasi teks ” properti diikuti dengan nilai ketebalan target dalam piksel. Integrasi pendekatan ini mengubah ketebalan dekorasi teks (dalam piksel) saat mouse diarahkan, elemen yang difokuskan, atau elemen yang aktif. Piksel ini dapat berupa “ 1 piksel ', ' 2 piksel ', ' 4 piksel ' atau ' 8 piksel ”. Artinya, semakin banyak piksel, semakin besar pula ketebalannya.
Contoh 1: Menerapkan Ketebalan Dekorasi Teks dengan Keadaan “hover”.
Contoh ini menerapkan “ ketebalan dekorasi teks ” properti dengan “ melayang ” menyatakan untuk mengatur ketebalan saat mouse diarahkan:
< html >
< kepala >
< meta rangkaian karakter = 'utf-8' >
< meta nama = 'area pandang' isi = 'lebar=lebar perangkat, skala awal=1' >
< naskah src = 'https://cdn.tailwindcss.com' < / naskah < / kepala >
< tubuh >
< area teks kelas = 'garisbawahi arahkan kursor: dekorasi-4' > James tepat waktu < / area teks >
< / tubuh >
< / html >
Dalam cuplikan kode ini, sertakan jalur CDN dalam tag “
” untuk memanfaatkan fungsi Tailwind. Setelah itu, di dalam “ ” elemen, tentukan “ melayang ” nyatakan beserta yang diterapkan “ ketebalan dekorasi teks ” properti yang mengatur ketebalan dekorasi dari garis bawah default ke peningkatan ketebalan “4” piksel saat mouse diarahkan.Keluaran

Output ini menyiratkan bahwa ketebalan dekorasi teks, yaitu garis bawah, diatur sesuai.
Contoh 2: Menerapkan Ketebalan Dekorasi Teks dengan Keadaan “fokus”.
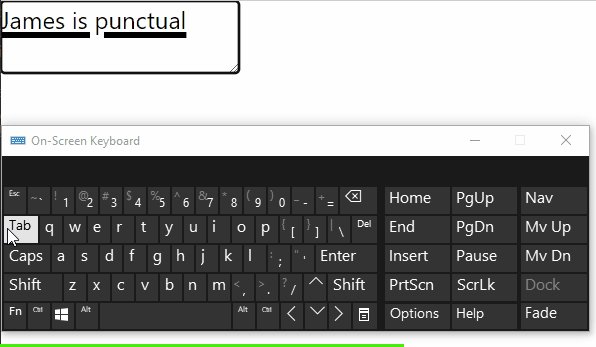
Contoh kode berikut mengimplementasikan ketebalan dekorasi teks ke nilai piksel target pada elemen yang menjadi fokus menggunakan “ tab ” kunci:
< html >
< kepala >
< meta rangkaian karakter = 'utf-8' >
< meta nama = 'area pandang' isi = 'lebar=lebar perangkat, skala awal=1' >
< naskah src = 'https://cdn.tailwindcss.com' < / naskah < / kepala >
< tubuh >
< area teks kelas = 'garisbawahi fokus dekorasi-1:dekorasi-4' >James tepat waktu< / area teks >
< / tubuh >
< / html >
Dalam blok kode ini, ulangi pendekatan yang telah dibahas untuk menggabungkan jalur CDN dan “ ” elemen. Sekarang, tentukan ketebalan default bersama dengan ketebalan yang ditransisikan yaitu, “4” piksel dengan “ fokus ” menyatakan untuk menerapkan perubahan pada keadaan yang dipicu.
Catatan: Standarnya “ menggarisbawahi ” dan “ garis bawahi dekorasi-1 ” properti menghasilkan hasil yang sama.
Keluaran

Dari keluaran ini, dapat diverifikasi bahwa ketebalan dekorasi teks ditransisikan sesuai.
Contoh 3: Menerapkan Ketebalan Dekorasi Teks dengan Keadaan “aktif”.
Dalam cuplikan kode ini, ketebalan dekorasi teks diubah berdasarkan elemen yang aktif:
< html >
< kepala >
< meta rangkaian karakter = 'utf-8' >
< meta nama = 'area pandang' isi = 'lebar=lebar perangkat, skala awal=1' >
< naskah src = 'https://cdn.tailwindcss.com' < / naskah < / kepala >
< tubuh >
< area teks kelas = 'garis bawahi dekorasi-1 aktif:dekorasi-8' >James tepat waktu< / area teks >
< / tubuh >
< / html >
Menurut baris kode ini, gabungkan jalur CDN dan elemen “