Apa Pentingnya Caption Tabel?
'Keterangan tabel' digunakan untuk memberikan judul pada tabel sehingga pengguna dapat menentukan arti setiap tabel dan bagaimana memanfaatkan data yang terkandung di dalamnya. Keterangan juga dapat membantu menomori tabel pada halaman web untuk membuat data di dalamnya lebih mudah diakses.
Keterangan memberikan konteks yang tepat untuk setiap tabel dalam dokumen atau halaman web di mana terdapat banyak tabel. Selain itu, keterangan terstruktur memastikan bahwa pembaca dengan cepat memahami data apa yang terkandung dalam setiap tabel.
Bagaimana Cara Menggunakan Keterangan Tabel di Tailwind CSS?
Di Tailwind CSS, teks ditambahkan ke tabel menggunakan “
Contoh: Menambahkan Keterangan Tabel di Bagian Atas dan Bawah Tabel
Dalam kode berikut, kami akan menambahkan 'keterangan' ke bagian atas dan bawah tabel sebagai berikut:
< meja >
< meja kelas = 'min-w-perbatasan penuh perbatasan-abu-abu-300 bagi-y bagi-abu-300' >
< kepala >
< tr >
< th kelas = 'py-2 px-4 bg-gray-100 border-b' >
Nama
< / th >
< th kelas = 'py-2 px-4 bg-gray-100 border-b' >
Surel
< / th >
< th kelas = 'py-2 px-4 bg-gray-100 border-b' >
PENGENAL
< / th >
< th kelas = 'py-2 px-4 bg-gray-100 border-b' >
Kontak
< / th >
< / tr >
< / kepala >
< tubuh >
< tr >
< td kelas = 'py-2 px-4 perbatasan-b' > Yakobus < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > james@tsl.com < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > 61101-1234567-8 < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > 123-456-7890 < / td >
< / tr >
< tr >
< td kelas = 'py-2 px-4 perbatasan-b' > Michael < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > michael@tsl.com < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > 61101-8765432-1 < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > 098-765-4321 < / td >
< / tr >
< tr >
< td kelas = 'py-2 px-4 perbatasan-b' > Daud < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > David@TSL.com < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > 54791-1234567-8 < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > 123-786-4290 < / td >
< / tr >
< tr >
< td kelas = 'py-2 px-4 perbatasan-b' > Peter < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > peter@tsl.com < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > 54300-1234567-8 < / td >
< td kelas = 'py-2 px-4 perbatasan-b' > 611-239-7890 < / td >
< / tr >
< / tubuh >
< keterangan >
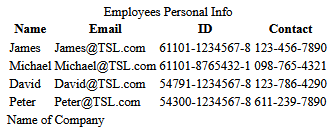
Info Pribadi Karyawan
< / keterangan >
< / meja >
< keterangan >
Nama perusahaan
< / keterangan >
Ikuti langkah-langkah ini dalam kode di atas:
- Buat tabel menggunakan “
” tag. - Tentukan pemformatan tabel melalui kelas utilitas.
- Tentukan tajuk tabel 'Nama', 'Email', 'ID', dan 'Kontak' melalui '
” tag. - Tentukan data untuk semua 4 personel dalam tabel menggunakan '
” dan “ ” tag. - Kemudian, tentukan judul tabel menggunakan tombol “
” tandai dan tutup tabel. - Terakhir, kami menambahkan tag “
” di bagian akhir untuk menerapkan judul tabel di bagian bawah tabel. - Catatan : Judul tabel di bagian atas tabel ditentukan di dalam tag “
” sedangkan judul di bagian bawah harus ditentukan setelah tag penutup tabel.
Keluaran

Kesimpulan
Keterangan tabel sangat penting untuk memberikan lebih banyak informasi tentang tabel dan data yang terkandung di dalamnya. Akibatnya, aksesibilitas tabel meningkat berlipat ganda baik untuk pengguna maupun pembaca. Keterangan memberikan sedikit informasi tambahan mengenai tabel secara ringkas yang dapat dilihat dalam deskripsi online juga.
- Kemudian, tentukan judul tabel menggunakan tombol “