Tulisan ini akan mendemonstrasikan penggunaan array.pop() dalam JavaScript.
Apa itu Metode “array.pop()” di JavaScript?
“ array.pop() ” adalah metode JavaScript yang menghapus elemen terakhir dari string dan juga mengembalikan elemen terakhir di konsol. Metode ini dapat digunakan untuk meminimalkan panjang string.
Bagaimana Cara Menggunakan Metode “array.pop()” di JavaScript?
Untuk memanfaatkan metode array.pop() dalam JavaScript, sintaks berikut dapat digunakan:
Himpunan. pop ( )
Contoh 1: Gunakan Metode “array.pop()” Dengan String Teks
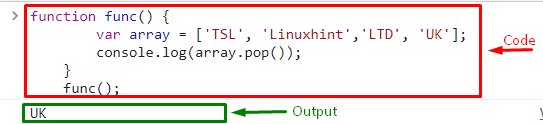
Untuk memanfaatkan “ array.pop() ”, coba cuplikan kode yang diberikan:
- Pertama, tentukan fungsi dengan nama tertentu. Untuk melakukannya, kami akan mendefinisikan ' fungsi() ” dalam contoh ini.
- Selanjutnya, tentukan array, dan tentukan nilainya.
- Kemudian, aktifkan “ konsol.log() ” metode dan lulus “ array.pop() ” metode sebagai parameternya untuk menampilkan output:
adalah array = [ 'TSL' , 'Linux' , 'LTD' , 'Inggris' ] ;
menghibur. catatan ( Himpunan. pop ( ) ) ;
}
Terakhir, panggil fungsi sebagai berikut:
fungsi ( ) ;
Terlihat bahwa elemen terakhir telah dihilangkan dari array yang ditentukan:

Contoh 2: Gunakan Metode “array.pop()” Dengan String Numerik
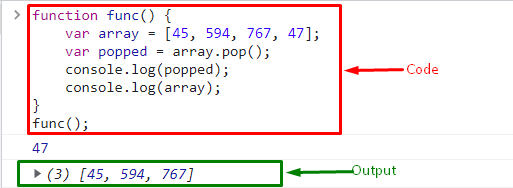
Pengguna juga dapat menggunakan “ array.pop() ” metode pada array numerik. Untuk melakukannya, ikuti instruksi yang diberikan:
- Tentukan fungsi.
- Inisialisasi array dan atur nilainya.
- Kemudian, deklarasikan variabel lain dengan nama berbeda dan gunakan tombol “ array.pop() ” metode yang akan menghapus elemen terakhir dari array.
- Panggil metode console.log() untuk mencetak nilai yang muncul:
adalah array = [ Empat.Lima , 594 , 767 , 47 ] ;
muncul = Himpunan. pop ( ) ;
menghibur. catatan ( muncul ) ;
menghibur. catatan ( Himpunan ) ;
}
Terakhir, panggil fungsi tersebut dengan bantuan “ fungsi() ”:
fungsi ( ) ;Keluaran

Contoh 3: Gunakan Metode “array.pop()” Dengan Larik Kosong
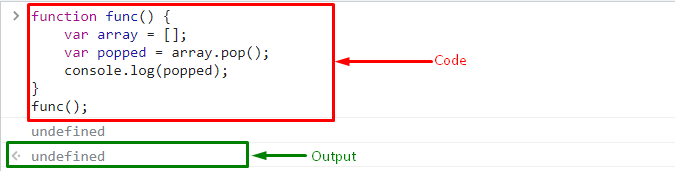
Jika kita mendefinisikan array tanpa elemen apa pun, maka itu akan menampilkan output yang tidak terdefinisi di konsol. Untuk implikasi praktis, lihat kode yang disebutkan di bawah ini:
fungsi fungsi ( ) {adalah array = [ ] ;
muncul = Himpunan. pop ( ) ;
menghibur. catatan ( muncul ) ;
}
Terakhir, panggil kembali fungsi tersebut:
fungsi ( ) ;Keluaran

Itu semua tentang ' array.pop() ” dalam JavaScript.
Kesimpulan
“ array.pop() ” adalah metode JavaScript yang digunakan untuk menghilangkan elemen terakhir dari array. Itu juga dapat mengembalikan elemen yang dihilangkan dan array baru setelah menghilangkan elemen tersebut. Metode ini dapat digunakan untuk memunculkan elemen dari tipe data string dan numerik. Tutorial ini telah menyatakan penggunaan metode JavaScript array.pop() dengan banyak contoh.