Panduan ini menjelaskan properti 'nama' Jendela JavaScript.
Apakah Properti 'nama' Jendela itu?
JavaScript “ nama ” milik objek jendela menyetel dan mengambil nama jendela browser. Ini menggunakan objek 'jendela' untuk melakukan tugas. Biasanya digunakan untuk memodifikasi nama jendela yang sudah ada. Ini memberikan string sebagai keluaran standarnya yang menunjukkan nama jendela.
Sintaks (Atur nama Jendela )
jendela. nama = winNameSintaks (Kembalikan nama Jendela)
jendela. namaMari gunakan sintaks yang ditentukan di atas untuk mengatur dan mendapatkan nama jendela.
Bagaimana Cara Menggunakan Properti 'nama' Jendela JavaScript?
“ nama ” properti dari “ jendela ” objek dapat diimplementasikan untuk menyetel dan mengembalikan nama jendela serta membuka jendela lain melalui nama yang ditetapkan.
Contoh 1: Menerapkan Properti 'nama' jendela untuk Mengatur dan Mengembalikan Nama Jendela
Contoh ini menunjukkan implementasi praktis dari “ jendela.nama ” untuk mengatur dan mengambil nama jendela browser saat ini.
Kode HTML
Pertama, ikuti kode HTML yang diberikan:
< h2 > Jendela . nama Properti dalam JavaScript h2 >< tombol ondblklik = 'Fungsisaya()' > Mengatur & Kembali Jendela Nama tombol >
Di blok kode di atas:
- “ ” tag mendefinisikan subjudul level 2.
- “
” tag membuat tombol yang memiliki “ ondblclick ” acara yang mengakses fungsi JavaScript yang ditentukan pengguna “ fungsiku() ” pada tombol klik dua kali.
Kode JavaScript
Selanjutnya, lanjutkan ke kode JavaScript:
< naskah >fungsi myFunc ( ) {
var mywindow = jendela. membuka ( '' , 'Jendela 1' , 'lebar = 400, tinggi = 300' ) ;
mywindow. dokumen . menulis ( '
Nama jendela ini adalah: '
+ mywindow. nama + '' ) ;}
naskah >
Dalam cuplikan kode di atas:
- Tentukan fungsi bernama ' myFunc() ”.
- Dalam definisi fungsi, variabel “ mywindow ' menggunakan jendela ' membuka() ” metode yang membuat dan membuka jendela baru bernama “ Jendela 1 ” memiliki dimensi yang ditentukan yaitu, lebar dan tinggi.
- Terakhir, “ dokumen.tulis() ” Metode dikaitkan dengan variabel 'mywindow' untuk menulis pernyataan paragraf yang disebutkan ke dalam jendela yang baru dibuat dan kemudian mengembalikan nama Jendela dengan bantuan ' jendela.nama ' Properti.
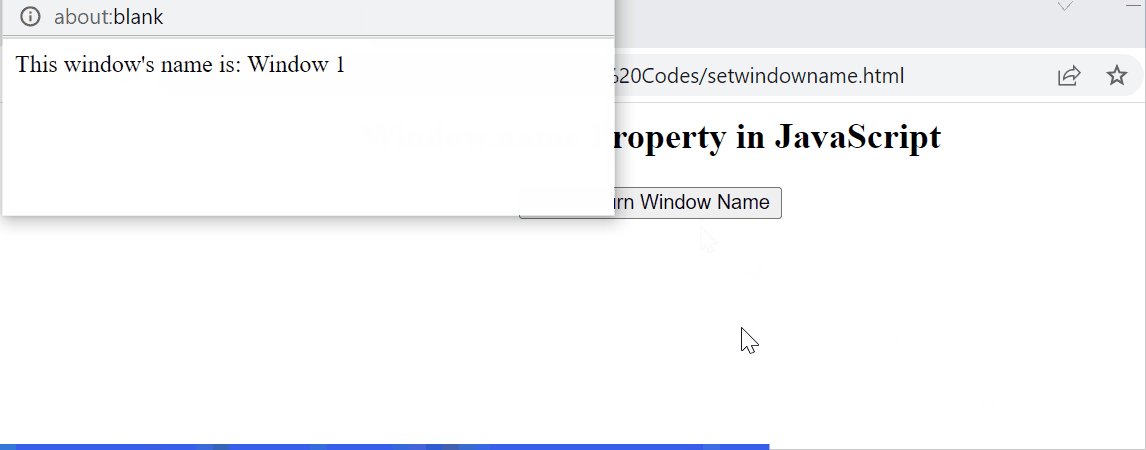
Keluaran

Seperti yang dianalisis, output menyetel dan mengembalikan jendela yang baru dibuat setelah mengklik dua kali tombol menggunakan ' jendela.nama ' Properti.
Contoh 2: Menerapkan Properti 'nama' Jendela untuk Membuka Jendela Tertentu Menggunakan Namanya
Dalam contoh ini, “ jendela.nama ” properti membuka jendela tertentu menggunakan namanya.
Kode HTML
Pertimbangkan kode HTML yang dinyatakan:
< h2 > Jendela . nama Properti dalam JavaScript h2 >< a href = 'https://linuxhint.com/' target = 'Jendela baru' > Ini URL akan terbuka di a baru Jendela / A >
Blok kode di atas menggunakan “ ” tag jangkar untuk menentukan URL yang memiliki “ target ” atribut untuk membuka URL yang disediakan di “ Jendela baru ”.
Kode JavaScript
Sekarang, ikhtisar kode berikut:
< naskah >const mywin = jendela. membuka ( ) ;
mywin. nama = 'Jendela baru' ;
naskah >
Di blok kode ini:
- Deklarasikan variabel “ mywin ” yang menerapkan “ jendela.buka() ” metode untuk membuat dan membuka jendela baru.
- Selanjutnya, “ jendela.nama ” properti memanggil nama jendela yang dibuka di atas melalui target yang dialokasikan.
Keluaran

Seperti yang terlihat, URL yang disediakan dialihkan ke jendela yang baru ditargetkan menggunakan namanya.
Kesimpulan
JavaScript menawarkan “ nama ” dari objek 'jendela' untuk menetapkan dan mengembalikan nama jendela. Jendela mungkin yang sudah ada atau yang baru. Jendela browser baru dapat dengan mudah dibuka dengan bantuan tombol “ jendela.buka() ” metode sesuai dimensi yang diperlukan. Panduan ini memberikan deskripsi singkat tentang properti 'nama' Window di JavaScript.