Saat pengguna diminta untuk memasukkan tanggal, pengembang menyetel nilai yang telah ditentukan sebelumnya/default dari tanggal jenis input ke tanggal saat ini/hari ini. Sekarang, pengguna tidak perlu memasukkan tanggal secara manual sehingga menghemat waktu dan tenaga pengguna. Selain itu, ini meningkatkan pengalaman pengguna, keakuratan data, dan memberikan lebih banyak kemudahan bagi pengguna. Ini memiliki berbagai aplikasi seperti sistem manajemen acara, sistem pemesanan, dll.
Blog ini menunjukkan cara menyetel nilai default tanggal jenis input ke hari ini:
- Menggunakan Properti 'valueAsDate'.
- Menggunakan Metode “toISOString()”.
- Menggunakan Metode “getFullYear()” dan “padStart()”.
Metode 1: Menggunakan Properti 'valueAsDate'.
“ nilaiAsDate ” properti digunakan untuk mengambil tanggal saat ini melalui “ Tanggal() ' fungsi. Fungsi ini digunakan untuk melakukan berbagai operasi pada tanggal dan seperti mendapatkan tanggal saat ini, mengatur tanggal tertentu, memanipulasi tanggal, dll.
Kunjungi kode di bawah ini untuk pemahaman yang lebih baik:
< tubuh >
< div >
< label untuk = 'tanggal hari ini' > Tanggal adalah label >< memasukkan jenis = 'tanggal'
pengenal = 'tanggal hari ini' >
div >
< naskah >
document.getElementById ( 'tanggal hari ini' ) .valueAsDate = Tanggal baru ( ) ;
naskah >
tubuh >
Dalam cuplikan kode di atas:
- Pertama, “
” tag dibuat dengan “ jenis ' Dan ' pengenal ” atribut diatur ke “ data ' Dan ' hari iniTanggal ” masing-masing. Tag “ ” ini akan digunakan di seluruh blog. - Selanjutnya, di dalam “
” tag elemen HTML yang memiliki id “ hari iniTanggal ” dipilih menggunakan “ getElementById() ' metode. - Setelah itu, “ nilaiAsDate ” properti ditugaskan dan disimpan sebagai turunan dari “ baru Tanggal() ” konstruktor.
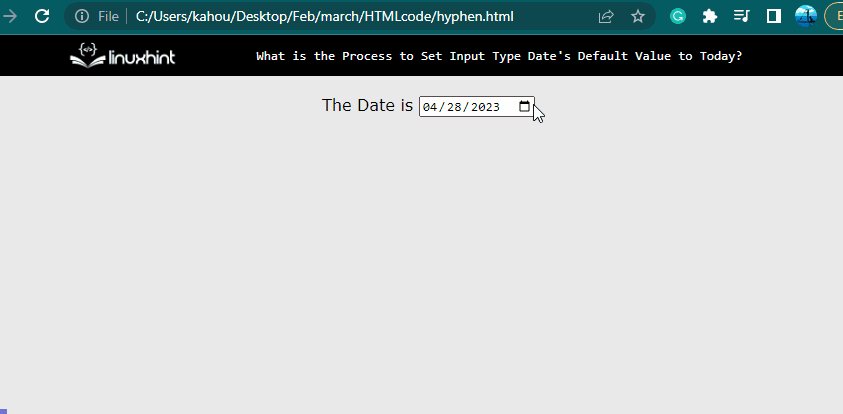
Setelah eksekusi potongan kode di atas, halaman web terlihat seperti ini:

Keluarannya menunjukkan bahwa data jenis input memiliki nilai default yang diatur ke tanggal saat ini/hari ini.
Metode 2: Menggunakan Metode “toISOString()”.
Untuk menyetel nilai hari ini default untuk “ memasukkan ” ke elemen hari ini/tanggal saat ini. “ ke ISOString() ” metode juga dapat digunakan, untuk penjelasan yang lebih baik, kunjungi cuplikan kode di bawah ini:
< naskah >const hari ini = Tanggal baru ( ) .toISOString ( ) .substr ( 0 , 10 ) ;
document.getElementById ( 'tanggal hari ini' ) .nilai = hari ini;
naskah >
Dalam cuplikan kode di atas:
- Pertama, contoh baru dari “ Tanggal() ” konstruktor dibuat. Setelah itu, ubah instance tanggal menjadi “ ISO ” standar menggunakan “ ke ISOString() ' metode.
- Selanjutnya, gunakan “ substr() ” metode mengambil nomor indeks dari “ 0 ' Dan ' 10 ” sebagai parameter. Setelah itu akan menampilkan hasil mulai dari “ 0 ” indeks ke “ 10 ” indeks.
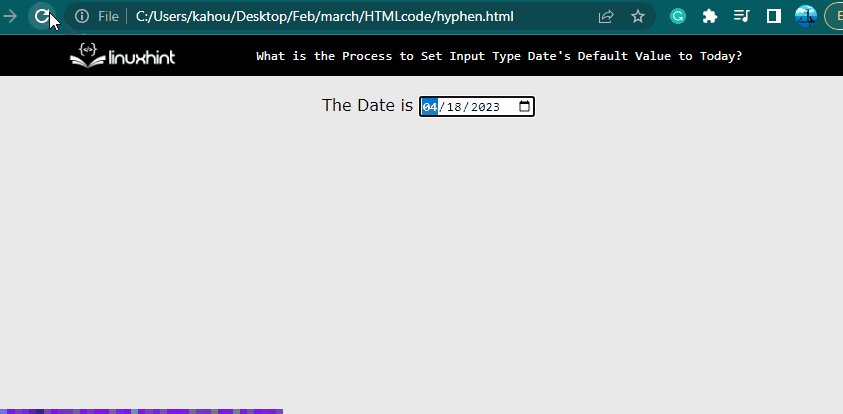
Setelah eksekusi metode di atas, halaman web muncul seperti ini:

Keluarannya menunjukkan bahwa data jenis input memiliki nilai default yang diatur ke tanggal saat ini/hari ini.
Metode 3: Menggunakan Metode “getFullYear()” dan “padStart()”.
Pada bagian ini, “ getFullYear() ” metode mengekstrak tanggal saat ini. “ pathStart() Metode ' digunakan yang membantu dalam memformat ' tanggal ” format yang akan ditampilkan pada target “ memasukkan ” elemen:
< naskah >const saat ini = Tanggal baru ( ) ;
const tahun berjalan = current.getFullYear ( ) ;
const bulan sekarang = String ( current.getMonth ( ) + 1 ) .padStart ( 2 , '0' ) ;
const hari ini = String ( saat ini.getDate ( ) ) .padStart ( 2 , '0' ) ;
const formattedDate = ` ${tahun saat ini} - ${bulan saat ini} - ${hari ini} ` ;
const myDateInput = document.getElementById ( 'tanggalku' ) ;
myDateInput.value = formattedDate;
naskah >
Deskripsi potongan kode di atas dijelaskan dalam poin-poin:
- Pertama, buat jenis variabel konstanta yang menyimpan objek ' Tanggal() ' konstruktor dengan nama ' saat ini ”.
- Selanjutnya, gunakan “ getFullYear() ” metode dengan “ saat ini ” variabel dan menyimpannya dalam variabel baru bernama “ tahun ini ”.
- Kemudian, berikan “ getMonth() ” dan tambahkan satu angka untuk memulai bulan dari 1 hingga 12 di dalam “ Rangkaian() ” konstruktor. Berikan juga padding dua karakter dengan memanfaatkan “ jalurMulai(2, 0) ”. Dan letakkan di variabel yang baru dibuat bernama “ bulan berjalan ”.
- Selanjutnya, ikuti proses yang sama untuk mendapatkan tanggal saat ini menggunakan “ getDate() ” metode dan simpan di “ hari ini ' variabel.
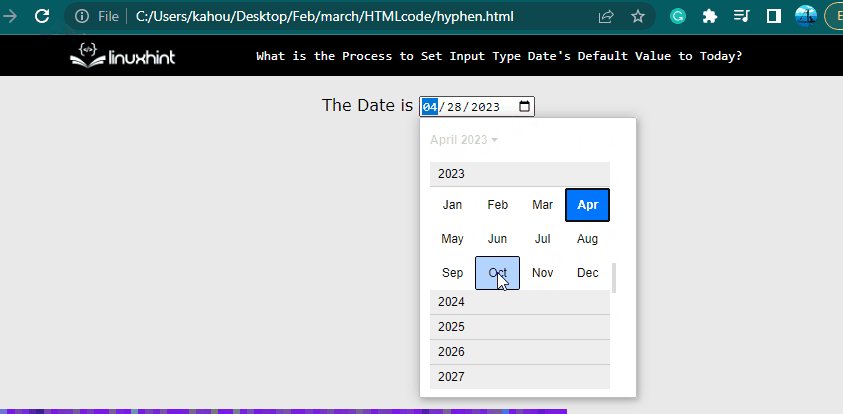
Setelah cuplikan kode dieksekusi, halaman web di setiap kasus akan muncul seperti ini:

Keluarannya menunjukkan bahwa data tipe input memiliki nilai default yang diatur ke tanggal saat ini/hari ini.
Kesimpulan
Untuk menyetel nilai default tanggal jenis input ke tanggal hari ini/saat ini, tombol “ nilaiAsDate ' properti, ' ke ISOString() ' Dan ' getFullYear() ” metode dapat digunakan. Dalam kasus properti “valueAsDate”, hanya properti “ Tanggal() ” konstruktor diperlukan saat dalam kasus “ ke ISOString() ” metode “ substr() ” metode digunakan untuk mendapatkan hanya bagian tertentu dari tanggal. Blog ini mendemonstrasikan cara menyetel nilai default tanggal jenis input ke hari ini/saat ini.