Terkadang, mencari tahu kode rumit dalam bahasa pemrograman memakan waktu terlalu lama. Untuk melakukannya, diperlukan penyederhanaan kode yang akan meningkatkan pemahaman, keterbacaan, dan juga kinerja kode yang disebutkan. Beberapa metode dapat digunakan untuk tujuan ini. JavaScript “ peta() ” Fungsi adalah salah satunya yang dipanggil untuk membuat array dalam bentuk nilai pasangan.
Posting ini telah menunjukkan cara menggunakan fungsi peta JavaScript.
Bagaimana Cara Menggunakan fungsi peta JavaScript?
Untuk memanfaatkan fungsi peta, gunakan “ peta() ” dalam JavaScript. Ini adalah metode JavaScript yang menghasilkan larik baru yang berisi hasil atau keluaran fungsi pemanggilan pada elemen individual dari larik pemanggil.
Sintaksis
Untuk menggunakan fungsi peta dalam JavaScript, sintaks yang disebutkan dapat digunakan:
arr.peta ( fungsi ( elemen, indeks, larik ) { } , ini ) ;
Di Sini:
-
- “ fungsi() ” didefinisikan dalam metode map() yang menentukan beberapa nilai.
- “ elemen ” mengacu pada elemen saat ini yang diproses dalam larik.
- “ indeks ” menentukan nilai untuk elemen saat ini dalam larik.
- “ Himpunan ” digunakan untuk memanggil metode.
Contoh 1: Gunakan Fungsi peta untuk Data Numerik
Untuk menggunakan fungsi peta untuk data numerik, ikuti petunjuk yang tercantum di bawah ini:
-
- Deklarasikan dan inisialisasi variabel.
- Tetapkan nilai dalam bentuk data numerik ke variabel yang ditentukan dalam larik:
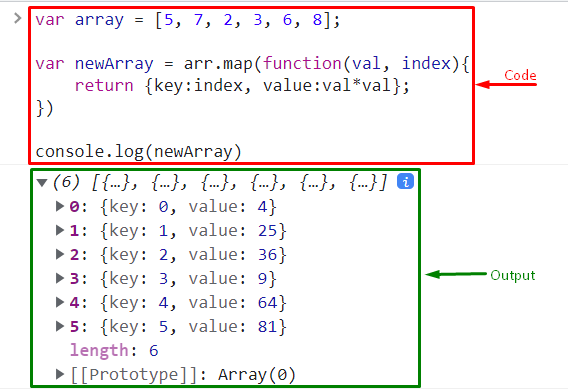
var array = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Selanjutnya, inisialisasi variabel lain dengan nama berbeda dan gunakan tombol “ arr.peta() ” metode JavaScript, dan tentukan fungsi sebagai parameter dari metode yang ditentukan.
- Kemudian, tambahkan nilai dan indeks sebagai parameter fungsi.
- Tentukan “ kembali ” kata kunci dan formula sesuai dengan potongan kode:
var newArray = arr.peta ( fungsi ( val, indeks ) {
kembali { kunci: indeks, nilai: val * val } ;
} )
Terakhir, aktifkan “ konsol.log() ” untuk menampilkan keluaran konsol:
console.log ( newArray )

Contoh 2: Gunakan Fungsi peta untuk Data Teks
Untuk menggunakan fungsi peta untuk data teks, ikuti instruksi yang tercantum:
-
- Inisialisasi variabel dan tetapkan nilai teks ke variabel itu.
- Deklarasikan variabel lain dan aktifkan metode peta.
- Di dalam ' peta() ” metode, tentukan variabel dan fungsi sebagai parameter.
- Kemudian, gunakan “ kembali ” dan tambahkan item ke peta dengan nilai variabel yang ditentukan. Untuk melakukannya, “ H ” alfabet ditambahkan di sini:
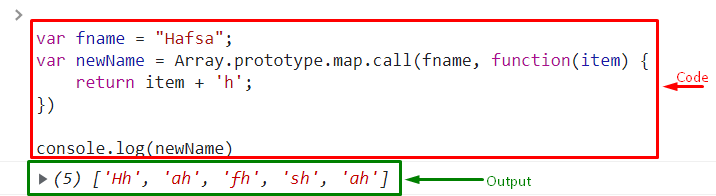
var nama = 'Petugas' ;
var newName = Array.prototype.map.call ( nama, fungsi ( barang ) {
kembali barang + 'H' ;
} )
Terakhir, gunakan “ konsol.log() ” metode untuk menampilkan output di konsol:
Akibatnya, “ H ” dipetakan dengan setiap alfabet dari nilai variabel yang ditentukan:

Itu semua tentang menggunakan fungsi peta di JavaScript.
Kesimpulan
Untuk menggunakan fungsi peta di JavaScript, tombol “ peta() ” metode dapat digunakan, di mana fungsi didefinisikan sebagai parameter dari metode peta. Selanjutnya tentukan “ nilai ' Dan ' indeks ” sebagai parameter fungsi. Lebih khusus lagi, fungsi peta digunakan untuk membuat elemen dalam bentuk nilai pasangan. Tulisan ini telah menyatakan berbagai metode untuk menggunakan fungsi peta JavaScript.