Artikel ini mengilustrasikan penggunaan hover, fokus, dan status lainnya dengan properti posisi di Tailwind.
Bagaimana Cara Menggunakan Hover, Focus, dan Status Lain dengan Properti Posisi di Tailwind?
Arahkan kursor, fokus, dan status lainnya di Tailwind digunakan untuk menata elemen di Tailwind yang menghadirkan antarmuka yang menarik dan ramah pengguna serta pengalaman menarik bagi pengguna. Terkadang, properti posisi diterapkan untuk mempertahankan pengalaman pada standar tertinggi.
Metode 1: Menggunakan Varian Hover dengan Properti Posisi
Varian hover digunakan untuk menata gaya elemen yang dipilih saat pengguna menggerakkan kursor ke elemen yang dipilih tersebut. “ posisi Atribut ” dapat digunakan bersama dengan “ melayang ” untuk mengatur posisi sebelum dan sesudah hover. Pasangan ini digunakan untuk menciptakan pengalaman menarik bagi pengguna.
Langkah 1: Tambahkan Properti Hover dengan Posisi di HTML
Pada kode di bawah ini, properti hover diterapkan di sepanjang properti position di “ tombol ” elemen:
< tubuh >
< tombol kelas = 'relatif w-40 h-12 bg-blue-500 hover: hover absolut:translate-x-4 hover:translate-y-4 ' >
< P kelas = 'teks-pusat teks putih' > Arahkan Aku < / P >
< / tombol >
< / tubuh >
Dalam kode ini:
- “ relatif Kelas ” mengatur tombol relatif terhadap halaman induk.
- “ w-40 ” mengatur lebarnya menjadi 40px.
- “ jam-12 ” mengatur tingginya menjadi 12px.
- “ bg-biru-500 ” mengatur warna latar belakang menjadi biru.
- “ arahkan: mutlak ” mengubah posisi relatif tombol menjadi absolut ketika kursor mouse bergerak di atasnya.
- “ arahkan kursor: terjemahkan-x-4 ” memindahkan tombol 4px ke kanan pada sumbu x dan pada saat yang sama 4px ke bawah sebesar “ arahkan kursor: terjemahkan-y-4 ”.
- Teks disejajarkan di tengah dengan “ pusat teks ”.
Langkah 2: Verifikasi
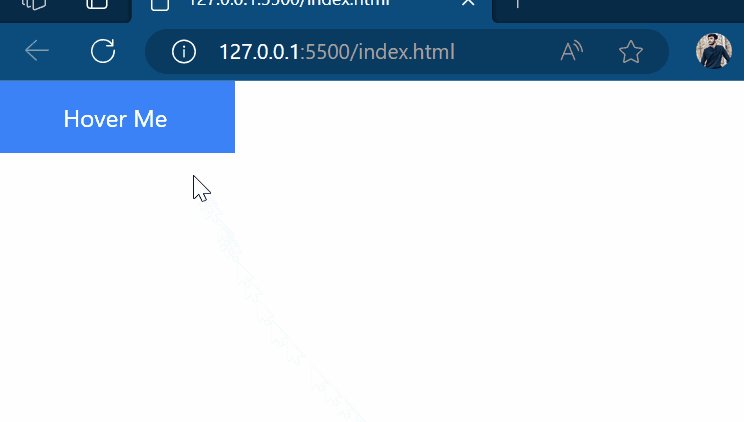
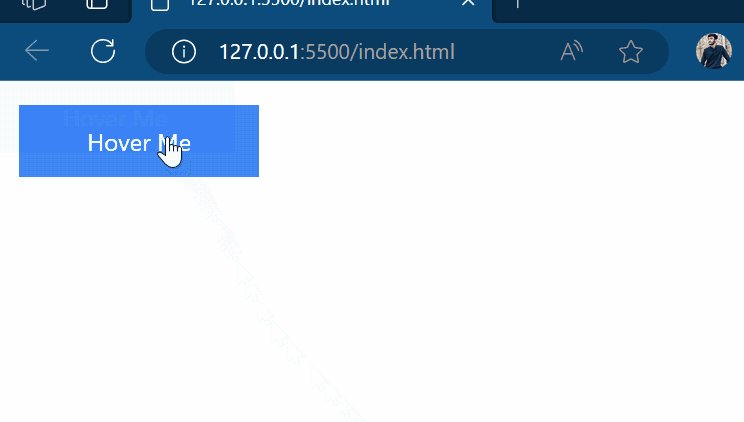
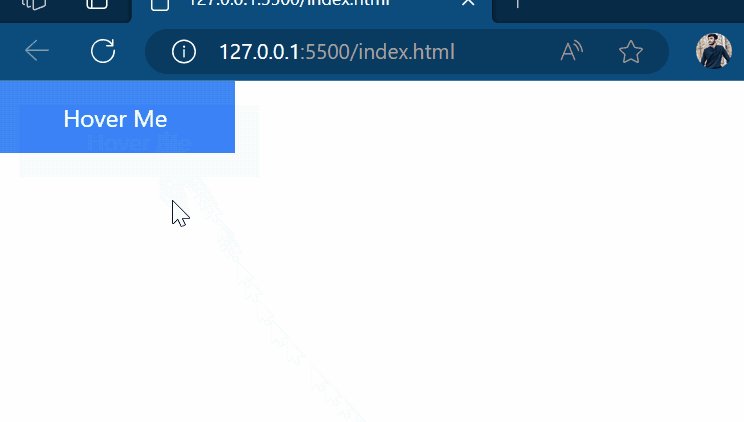
Pratinjau halaman web yang dibuat oleh kode di atas, yang terlihat seperti ini:

Outputnya menunjukkan elemen telah dipindahkan ke arah kanan dan bawah sebesar 4px.
Metode 2: Menggunakan Varian Fokus dengan Properti Posisi
Varian fokus digunakan untuk menata elemen HTML untuk menarik perhatian pengguna dan memberi penekanan pada beberapa elemen. Posisi tersebut juga dapat diterapkan bersamaan untuk memposisikan objek secara relatif atau absolut terhadap halaman induk. Hal ini dilakukan untuk membuat pengguna tetap terlibat.
Langkah 1: Tambahkan Properti Fokus dengan Posisi di HTML
Buat file HTML dan terapkan properti fokus dengan posisi yang sesuai. Misalnya, posisi relatif diterapkan ke kotak masukan pada kode di bawah ini:
< / tubuh >
Dalam kode ini:
- Atur posisi “ memasukkan ” elemen ke “ relatif ”.
- “ fokus: terjemahkan-x-4 ” memindahkan tombol 4px ke kanan pada sumbu x dan pada saat yang sama 4px ke bawah sebesar “ fokus: terjemahkan-y-4 ” ketika pengguna mengklik kotak input.
- “ fokus: garis besar-2 ” membuat garis besar di sekitar kotak teks ketika diklik oleh pengguna.
Langkah 2: Verifikasi Outputnya
Pratinjau halaman web yang dibuat oleh kode untuk melihat perubahannya:

Output di atas menunjukkan gaya telah diterapkan ke elemen yang dipilih saat elemen tersebut difokuskan.
Menggunakan Varian Aktif dengan Properti Posisi.
Varian aktif digunakan untuk memberi gaya pada elemen HTML guna menentukan keadaan saat pengguna mengeklik dan menahan tombol atau elemen lainnya. Properti posisi dapat membuat keluaran lebih menarik bagi pengguna sehingga menciptakan pengalaman yang lebih dinamis.
Langkah 1: Tambahkan Properti Hover dengan Posisi di HTML
Buat file HTML dan terapkan varian aktif bersama dengan properti posisi. Misalnya, properti ini diterapkan pada tombol pada contoh kode di bawah ini:
< tombol kelas = 'relatif w-48 h-12 bg-blue-500 aktif:translate-y-2 aktif:bg-green-400' >
< menjangkau kelas = 'teks-putih' >Klik Saya< / menjangkau >
< / tombol >
< / tubuh >
Dalam kode di atas:
- Atur posisi “ tombol ” elemen ke “ relatif ”.
- “ bg-biru-500 ” mengatur warna latar belakang tombol menjadi biru.
- “ aktif: terjemahkan-y-2 ” memindahkan tombol 2px ke bawah dan mengubah warna tombol menjadi hijau dengan “ aktif: bg-hijau-400 ”.
Langkah 2: Verifikasi Outputnya
Pratinjau halaman web yang dibuat dengan kode di atas, lalu klik dan tahan tombol untuk melihat perubahannya:

Gif di atas menunjukkan gaya elemen tombol yang dipilih berubah saat aktif.
Itu saja untuk menerapkan hover, fokus, dan status lainnya dengan properti posisi di Tailwind.
Kesimpulan
Status hover, fokus, dan lainnya dapat digunakan dengan properti position dengan menggunakan kelas hover, fokus, dan status lain yang telah ditentukan sebelumnya, lalu menerapkan atribut kelas posisi seperti “ mutlak ', ' relatif ” dan seterusnya secara bersamaan. Blog ini telah menunjukkan cara menggunakan hover, fokus, dan status lainnya dengan utilitas posisi di Tailwind.