Posting ini akan menjelaskan prosedur untuk membentuk tabel dengan array objek dalam JavaScript.
Bagaimana Cara Membuat Tabel Dari Array Objek di JavaScript?
Untuk membuat tabel dari array objek, kita akan menggunakan metode berikut:
Mari kita telusuri setiap metode satu per satu!
Metode 1: Buat Tabel Dari Array Objek Menggunakan String Tabel HTML di JavaScript
Dalam JavaScript, tujuan dari ' rangkaian ” adalah untuk menyimpan teks, angka, atau simbol khusus. String didefinisikan dengan menutup karakter atau kelompok karakter dalam tanda kutip ganda atau tunggal. Lebih khusus lagi, mereka juga digunakan untuk membuat tabel.
Mari kita ambil contoh untuk mendapatkan konsep yang jelas tentang membuat tabel dari array objek menggunakan string Tabel.
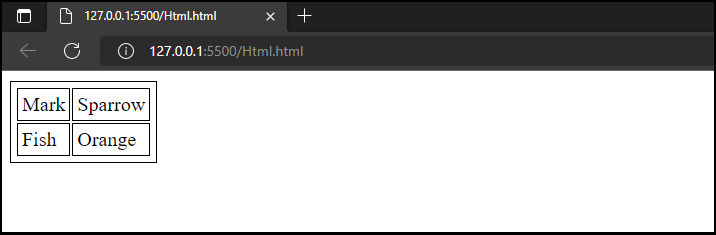
Contoh
Dalam contoh kita, kita akan menggunakan “ Mari kita nyatakan ' Himpunan ” dan tetapkan beberapa nilai untuknya: Inisialisasi variabel “ Meja ” untuk menyimpan string tabel HTML: Tentukan dua sel per baris dengan mengatur nilai “ dua ' dari ' sel ' variabel: Selanjutnya, gunakan ' array.untuk Setiap() ” untuk melewatkan setiap elemen array dari fungsi. Kemudian, atur “ {nilai} ” dengan pengenal “ $ ' dalam ' Tetapkan tag penutup tabel ke variabel “ Meja ' menggunakan ' += operator. Kemudian, tautkan konten Tabel ke wadah yang dibuat menggunakan wadahnya. Untuk itu, manfaatkan “ meremehkan() ” dan berikan id ke sana dan tempatkan HTML bagian dalam untuk mengatur nilai di dalam tabel variabel: Di file CSS kami , kami akan menerapkan beberapa properti ke tabel dan sel datanya. Untuk melakukannya, kita akan mengatur “ berbatasan ”properti dengan nilai” 1px padat ” untuk mengatur batas di sekitar tabel dan selnya dan “ lapisan ”properti dengan nilai” 3px ” untuk menghasilkan ruang yang ditentukan di sekitar konten elemen, sesuai dengan batas yang ditentukan: Simpan kode yang diberikan, buka file HTML Anda dan lihat tabel objek array Anda: Mari kita jelajahi satu lagi metode untuk membuat tabel dari array objek di JavaScript. ' peta() Metode ” menerapkan fungsi tertentu ke setiap elemen larik, dan sebagai gantinya, ia menyediakan larik baru. Namun, metode ini tidak membuat penggantian apa pun dalam larik asli. Anda juga dapat menggunakan metode map() untuk membentuk tabel dengan array objek. Mari kita membuat sebuah array menggunakan ' membiarkan ” kata kunci. Tetapkan beberapa nilai ke properti atau kunci objek: Akses wadah yang sudah dibuat dengan menggunakan metode meremehkan() dan memanfaatkan “ masukkanBerdekatanHTML() ” metode untuk menambahkan tag tabel: Menggunakan ' Objek.keys() ” untuk mengakses kunci dari objek yang ditentukan dan kemudian menggunakan metode “ Ikuti() ” untuk menempatkannya sebagai heading dalam “ Setelah menambahkan tag penutup kepala tabel dan baris tabel dan tag pembuka data, kita akan menggunakan ' peta() ” metode untuk memanggil “ Obyek.nilai() ” fungsi metode untuk setiap nilai kunci objek, kemudian gunakan fungsi “ Ikuti() ” untuk menempatkannya dalam satu baris dan pindah ke yang berikutnya: Seperti yang Anda lihat, kami telah berhasil membuat tabel dari array objek yang ditentukan: Kami telah membahas cara efisien untuk membuat tabel dari array objek dalam JavaScript. Dalam JavaScript, untuk pembentukan tabel dari array objek, HTML ' meja ” tali atau “ peta() metode ” dapat digunakan. Untuk melakukannya, tentukan tag div dengan id. Kemudian, deklarasikan array objek di kedua metode, simpan tag tabel di dalam variabel, atau langsung kembalikan ke elemen HTML yang terhubung dengan data. Posting ini telah membahas metode untuk membuat tabel dari Array objek menggunakan JavaScript.
adalah array = [ 'Tanda' , 'Burung gereja' , 'Ikan' , 'Oranye' ] ;
' ;
” tanda. Selanjutnya, mendeklarasikan variabel “ sebuah ” untuk menambah untuk menambah indeks “ saya ”, dan tentukan “ jika ” kondisi sedemikian rupa sehingga jika sisa nilai sel dan variabel yang dibuat sama dengan nol dan nilai “ sebuah ” tidak sama dengan panjang larik, lalu pecahkan ke baris atau baris tabel berikutnya: Himpunan. untuk Setiap ( ( nilai, saya ) => {
Meja += ` < TD > $ { nilai } TD > ` ;
ada sebuah = saya + 1 ;
jika ( sebuah % sel == 0 && sebuah != Himpunan. panjangnya ) {
Meja += '' ;
} } ) ;
dokumen. meremehkan ( 'wadah' ) . batin HTML = Meja ;
berbatasan : 1px padat ;
lapisan : 3px ;
}

Metode 2: Buat Tabel Dari Array Objek Menggunakan metode map() dalam JavaScript
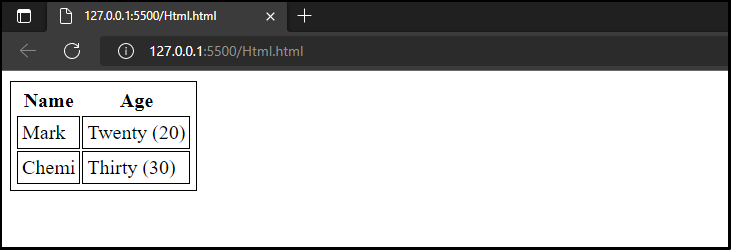
Contoh
{ 'Nama' : 'Tanda' , 'Usia' : 'Dua puluh (20)' } ,
{ 'Nama' : 'Apa aku' , 'Usia' : 'Tiga puluh (30)' } ]
` < meja >< tr >< th >
” tag: $ { Obyek . kunci ( Himpunan [ 0 ] ) . Ikuti ( ' ' ) }
. Ikuti ( '' ) ) . Ikuti ( ' ' ) } meja > ` )

Kesimpulan