Blog ini akan menjelaskan pendekatan untuk mendapatkan agen pengguna di JavaScript.
Bagaimana Cara Mendapatkan Agen Pengguna di JavaScript?
“ Agen pengguna ” properti memberikan tajuk agen pengguna yang dikirim ke server oleh browser. Agen pengguna dapat diambil menggunakan “ Agen pengguna ” properti dalam skenario yang berbeda. Skenario ini adalah sebagai berikut:
Contoh 1: Dapatkan Agen Pengguna di JavaScript Menggunakan Fungsi Buatan Pengguna
Contoh khusus ini dapat diterapkan untuk mendapatkan agen pengguna dari dua browser berbeda dengan bantuan fungsi yang ditentukan pengguna.
Mari kita lihat cuplikan kode berikut:
< h3 > Dapatkan Agen Pengguna di JavaScript h3 >
< klik tombol = 'Agen pengguna()' > Klik untuk Dapatkan Agen pengguna tombol >
< id h3 = 'lagi' gaya = 'warna latar belakang: biru muda;' > h3 >
Dalam kode di atas:
- Pada langkah pertama, sertakan tajuk yang disebutkan.
- Setelah itu, buat tombol dengan lampiran “ onclick ” acara memanggil fungsi yang ditentukan pengguna userAgent().
- Pada langkah selanjutnya, sertakan tajuk dengan “ Indo ” untuk menampung resultan “ Agen pengguna ”.
Mari lanjutkan ke bagian kode JavaScript:
fungsi Agen pengguna ( ) {membiarkan Dapatkan = navigator. Agen pengguna ;
dokumen. getElementById ( 'lagi' ) . innerHTML = 'User-agent adalah:' + Dapatkan ;
}
Dalam kode js di atas, lakukan langkah-langkah berikut:
- Deklarasikan fungsi bernama ' Agen pengguna() ”.
- Dalam definisinya, terapkan “ Agen pengguna ” yang akan mengembalikan informasi tentang nama browser, versi, dll.
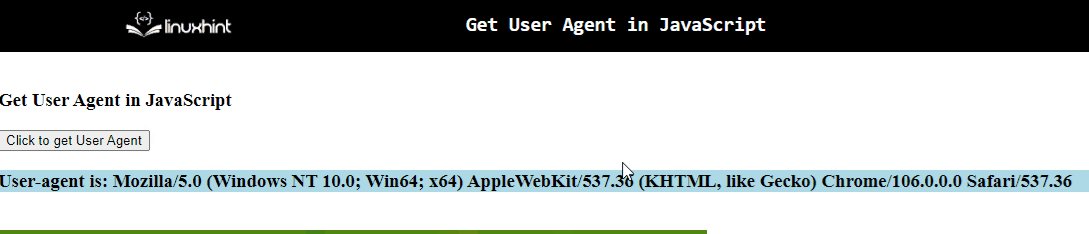
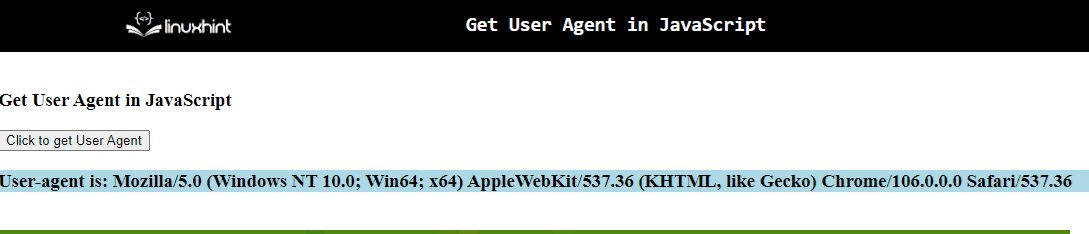
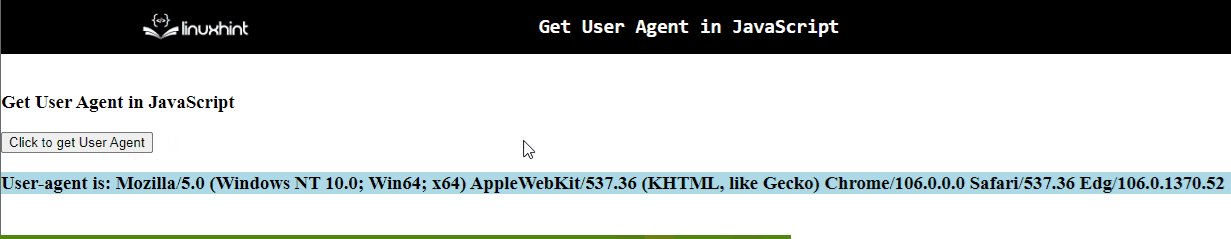
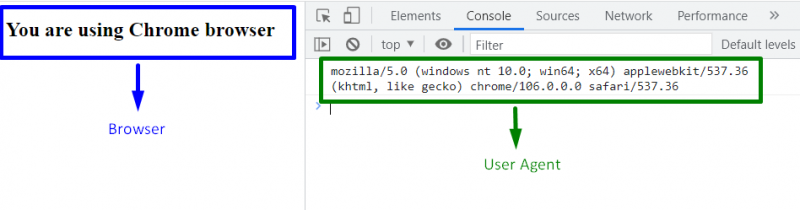
Keluaran (Untuk Browser Chrome)

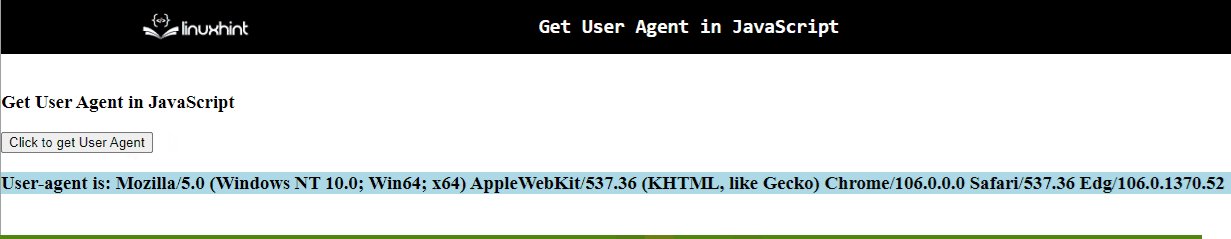
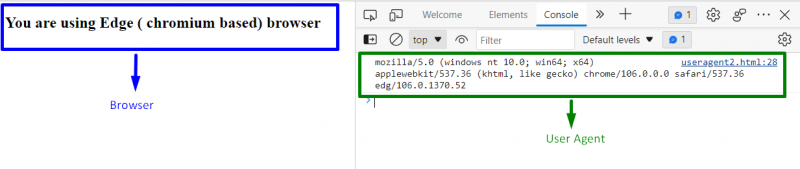
Output (Untuk Browser Microsoft Edge)

Dari output di atas, perbedaan agen pengguna di kedua browser dapat diamati.
Contoh 2: Dapatkan Agen Pengguna di JavaScript Menggunakan Pernyataan Switch
“ mengalihkan ” pernyataan digunakan untuk menerapkan berbagai kondisi pada tindakan. Pernyataan ini dapat diterapkan untuk menerapkan pemeriksaan pada berbagai browser untuk mengembalikan agen pengguna yang sesuai.
Sintaksis
rangkaian. Indeks ( Cari , Mulailah )Dalam sintaks yang diberikan:
- “ Cari ” mengacu pada string yang akan dicari.
- “ Mulailah ” menunjukkan posisi awal.
Contoh
Mari melangkah ke contoh berikut.
Dalam contoh berikut, lakukan langkah-langkah berikut:
- Sertakan “ menuju ” untuk memuat pesan yang dihasilkan.
- Buat fungsi dan terapkan ' mengalihkan pernyataan ” dengan yang ditentukan “ boolean ” nilai sebagai parameternya.
- Dalam definisinya, berikan tanda centang pada pernyataan “ browser ” dengan menangani pengecualian “ -1 ” yaitu tidak ada nilai yang ditemukan.
- Juga, terapkan ' Indeks() ” metode untuk memeriksa string yang terkandung dalam parameternya di agen pengguna yang dihasilkan. Kondisi ini akan menghasilkan konfigurasi browser yang sesuai.
- Setelah itu, terapkan ' Agen pengguna ” properti bersama dengan “ ke Huruf Kecil() ” metode untuk mendapatkan agen pengguna dari browser yang sesuai dan mengubahnya menjadi huruf kecil.
- Terakhir, terapkan “ innerText ” untuk menampilkan nama browser yang sesuai beserta agen penggunanya.
< h3 > h3 >
tubuh >
- 1 :
kembali 'MS Edge' ;
kasus agen. Indeks ( 'tepi/' ) > - 1 :
kembali 'Tepi (berbasis kromium)' ;
kasus agen. Indeks ( 'opr' ) > - 1 && !! jendela. opr :
kembali 'Opera' ;
kasus agen. Indeks ( 'krom' ) > - 1 && !! jendela. chrome :
kembali 'Krom' ;
kasus agen. Indeks ( 'safari' ) > - 1 :
kembali 'Safari' ;
bawaan : kembali 'lainnya' ;
} } )
( jendela. navigator . Agen pengguna . ke Huruf Kecil ( ) ) ;
dokumen. querySelector ( 'h3' ) . innerText = 'Anda menggunakan ' + namabrowser + 'browser' ;
menghibur. catatan ( jendela. navigator . Agen pengguna . ke Huruf Kecil ( ) ) ;
naskah >
Keluaran (Untuk Peramban Chrome)

Output (Untuk Browser Microsoft Edge)

Pada keluaran di atas, terbukti bahwa kedua browser terdeteksi bersama dengan agen penggunanya.
Semua pendekatan praktis telah dibahas untuk mendapatkan agen pengguna di JavaScript.
Kesimpulan
“ Agen pengguna ” dapat diambil untuk berbagai browser dengan bantuan “ ditetapkan pengguna ” dan juga fungsi “ mengalihkan ” pernyataan dalam JavaScript. Contoh sebelumnya sederhana dan dapat diimplementasikan untuk mendapatkan agen pengguna dari browser yang sesuai dan mengembalikannya sebagai heading. Pendekatan terakhir menangani banyak browser berdasarkan nilai string yang terkandung di dalamnya dan mengembalikan agen pengguna dari browser yang sesuai. Artikel ini menjelaskan cara mendapatkan agen pengguna di JavaScript.