Panduan ini akan menunjukkan tujuan, dan cara kerja event 'onchange' di JavaScript.
Bagaimana Cara Menggunakan Acara 'onchange' di JavaScript?
“ dalam perubahan ” acara diaktifkan ketika nilai elemen HTML yang ditentukan diubah. Saat kejadian ini dipicu, fungsi JavaScript terkait dijalankan untuk melakukan tugas tertentu.
Sintaksis
obyek. dalam perubahan = fungsi ( ) { myScript } ;
Dalam sintaks di atas:
- elemen: Ini menunjukkan elemen HTML tertentu.
- fungsi(): Ini mewakili fungsi yang ditentukan yang akan dipanggil pada pemicu acara.
- Skripku: Ini mengacu pada definisi fungsi JavaScript untuk melakukan tugas tertentu saat peristiwa 'onchange' terjadi.
Sintaks(Dengan Metode “addEventListener()”)
obyek. addEventListener ( 'mengubah' , skripku ) ;
Dalam sintaks di atas, ' addEventListener() metode ” menggunakan “ dalam perubahan ” untuk menjalankan fungsi JavaScript untuk melakukan berbagai tugas.
Contoh 1: Menerapkan Acara 'onchange' untuk Menampilkan Nilai yang Dipilih Menggunakan Sintaks Dasar
Dalam skenario ini, peristiwa 'onchange' dikaitkan dengan daftar opsi untuk menampilkan nilai opsi yang diubah dan menjalankan fungsi JavaScript yang sesuai.
Kode HTML
Silahkan lihat kode HTML berikut ini:
< h2 > dalam perubahan Peristiwa dalam JavaScript h2 >< P > Pilih bahasa lain dari daftar. P >
< pilih id = 'demo' dalam perubahan = 'Sampel()' >
< nilai opsi = 'HTML' > HTML pilihan >
< nilai opsi = 'CSS' > CSS pilihan >
< nilai opsi = 'JavaScript' > JavaScript pilihan >
Pilih >
< p id = 'P1' > P >
Dalam kode di atas:
- Pertama, tentukan subjudul menggunakan “ ” tag.
- Selanjutnya, tambahkan paragraf dengan pernyataan yang disebutkan.
- Setelah itu, “
” tag membuat daftar drop-down dengan id yang ditetapkan “ demo ” dan “ dalam perubahan ” acara dialihkan ke fungsi “ Sampel() ”, masing-masing. - Di badan tag “
- Terakhir, paragraf kosong dibuat dengan id “ P1 ” untuk menampilkan nilai yang dipilih/diubah dari daftar opsi.
Kode JavaScript
Sekarang, ikhtisar kode JavaScript berikut:
< naskah >sampel fungsi ( ) {
Di mana = dokumen. getElementById ( 'demo' ) . nilai ;
dokumen. getElementById ( 'P1' ) . innerHTML = 'Opsi yang Dipilih adalah:' + T ;
}
naskah >
Di blok kode di atas:
- Pertama-tama, deklarasikan fungsi bernama “ Sampel() ”.
- Dalam definisinya, terapkan “ getElementById() ” metode untuk mengakses nilai opsi yang dipilih dari daftar opsi melalui “ nilai ' Properti.
- Terakhir, tampilkan nilai menggunakan “ innerHTML ' Properti.
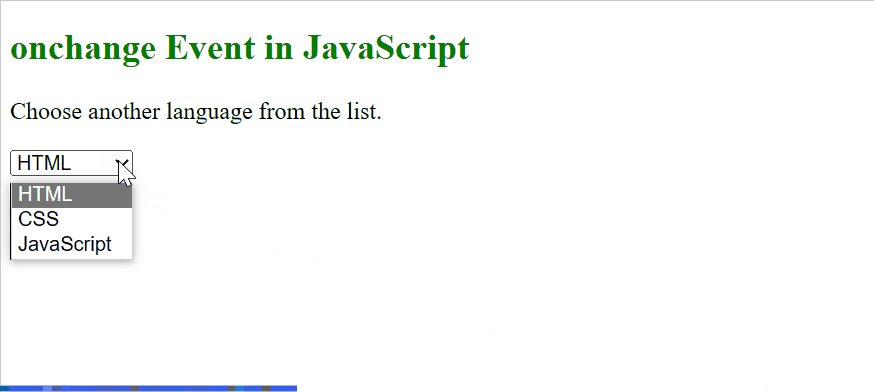
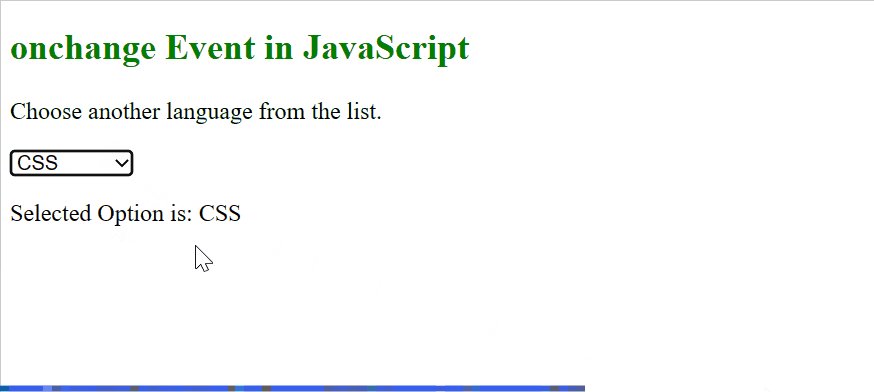
Keluaran

Seperti yang terlihat di output, saat memilih opsi dari drop-down, event 'onchange' memicu dan memanggil fungsi yang sesuai.
Contoh 2: Menerapkan Acara 'onchange' untuk Mengubah Teks Bidang Input dalam Huruf Besar Menggunakan Sintaks Metode 'addEventListener()'
Contoh ini menjelaskan event “onchange” yang bekerja dengan mengubah bidang teks masukan menjadi “Huruf Besar” dengan bantuan metode “addEventListener()”.
Kode HTML
Pertama, buka kode HTML yang disediakan di bawah ini:
< h2 > dalam perubahan Peristiwa dalam JavaScript h2 >Nama : < tipe masukan = 'teks' pengenal = 'demo' >
< tombol > Kirim tombol >
Dalam kode HTML di atas:
- Tentukan subjudul level 2 melalui “ ” tag.
- Selanjutnya, tambahkan “
” dengan label “ Nama ', Jenis konten ' teks ”, dan id terkait “ demo ”, masing-masing. - Terakhir, sertakan tombol menggunakan “
” tag.
Kode JavaScript
Selanjutnya, lihat kode JavaScript berikut:
< naskah >dokumen. getElementById ( 'demo' ) . addEventListener ( 'mengubah' , Sampel ) ;
sampel fungsi ( ) {
Di mana = dokumen. getElementById ( 'demo' ) ;
T. nilai = T. nilai . toUpperCase ( ) ;
}
naskah >
Di blok kode ini:
- Pertama, “ dokumen.getElementById() metode ” menggunakan “ mengubah ” peristiwa yang akan mengakibatkan perubahan nilai bidang teks masukan yang memiliki id “ demo ” saat tombol diklik.
- Selanjutnya, fungsi 'Sample()' didefinisikan yang menggunakan metode 'document.getElementById()' untuk mengakses kolom teks input 'demo' dan kemudian mengubah nilainya menjadi 'Huruf Besar' melalui ' Huruf besar() ' metode.
Keluaran

Seperti yang terlihat, teks masukan telah diubah menjadi Huruf Besar saat tombol diklik.
Kesimpulan
JavaScript menawarkan “ dalam perubahan ” peristiwa yang dipicu segera setelah keadaan nilai elemen tertentu berubah. Ini mirip dengan “ oninput ” tetapi peristiwa 'oninput' terjadi seketika saat nilai berubah sedangkan peristiwa 'onchange' terpicu ketika nilai peristiwa kehilangan fokus. Panduan ini menunjukkan tujuan, cara kerja, dan penggunaan event 'onchange' di JavaScript.