Dalam JavaScript, ada situasi di mana ada kebutuhan untuk mengonversi nilai tanggal dan waktu yang acak atau salah yang tidak bergantung pada zona waktu atau kalender apa pun. Misalnya, ketika diperlukan untuk mendapatkan nilai setiap atribut dalam format tanggal. Dalam kasus seperti itu, JavaScript dapat membantu Anda mengkodekan nilai stempel waktu yang tidak diformat dalam format tanggal dan waktu yang tepat.
Manual ini akan memandu Anda terkait dengan mengubah Timestamp menjadi format tanggal di JavaScript.
Bagaimana Mengonversi Nilai Timestamp dalam Format Tanggal di JavaScript?
Untuk mengonversi nilai timestamp dalam format tanggal dalam JavaScript, metode berikut dapat diterapkan:
- “ Tanggal Baru() 'Konstruktor'
- “ getJam() ”, “ dapatkanMenit() ' dan ' toDateString() ”Metode
- “ Tanggal ” Kelas Metode
Ikuti metode yang dibahas satu per satu!
Metode 1: Ubah Timestamp menjadi Format Tanggal dalam JavaScript Menggunakan Konstruktor 'Tanggal Baru ()'
' Tanggal baru() ” konstruktor membuat objek baru bernama “ tanggal ” dengan tanggal dan waktu saat ini. Metode ini dapat diterapkan untuk membuat objek Tanggal yang mengacu pada nilai stempel waktu yang dideklarasikan dan menampilkan format tanggal yang dikonversi.
Contoh di bawah ini akan menunjukkan konsep yang dinyatakan.
Contoh
Pertama, mendeklarasikan variabel bernama “ stempel waktu ” dan simpan nilai tertentu di dalamnya:
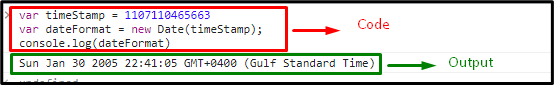
dulu stempel waktu = 1807110465663Selanjutnya, terapkan “ Tanggal() ” konstruktor untuk membuat objek tanggal baru dan menggunakan nilai timeStamp sebagai argumennya:
var dateFormat = Tanggal baru ( stempel waktu ) ;Terakhir, catat nilai format tanggal yang dikonversi di konsol:
console.log ( format tanggal )Output dari implementasi di atas akan menghasilkan sebagai berikut:

Metode 2: Konversi Timestamp ke Format Tanggal dalam JavaScript Menggunakan Metode “getHours()”, “getMinutes()” dan “toDateString()”
Pertama, tetapkan nilai stempel waktu tertentu dan simpan dalam variabel bernama stempel waktu:
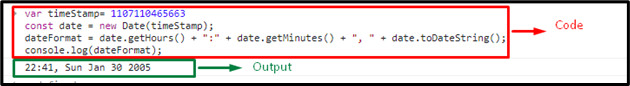
dulu stempel waktu = 1107110465663Selanjutnya, terapkan “ Tanggal() ” konstruktor untuk membuat objek tanggal baru dengan nilai timeStamp sebagai argumennya seperti yang dibahas dalam metode sebelumnya:
konstan tanggal = Tanggal baru ( stempel waktu ) ;Setelah itu, terapkan “ getJam() ' dan ' dapatkanMenit() ” metode untuk mendapatkan jam dan menit sehubungan dengan nilai timeStamp yang ditetapkan. Juga, terapkan ' toDateString() ” metode untuk mendapatkan tanggal yang sesuai juga:
dateFormat = date.getHours ( ) + ':' + tanggal.getMinutes ( ) + ',' + date.toDateString ( ) ;Terakhir, tampilkan format tanggal yang dihasilkan di konsol:
console.log ( format tanggal ) ;Keluaran

Metode 3: Konversi Stempel Waktu ke Format Tanggal dalam JavaScript Menggunakan Metode Kelas Tanggal
' Tanggal ” class menyediakan berbagai metode untuk merepresentasikan cap waktu yang dideklarasikan ke dalam format tanggal. Metode ini dapat diimplementasikan untuk membuat objek tanggal baru dan menampilkan format tanggal yang sesuai dengan menerapkan metode untuk mengambil setiap atributnya secara terpisah.
Lihatlah contoh berikut.
Contoh
Ulangi langkah-langkah yang dibahas dalam metode di atas untuk menginisialisasi nilai stempel waktu dan membuat objek tanggal baru sebagai berikut:
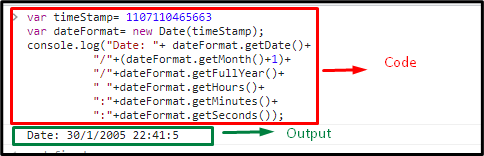
dulu stempel waktu = 1107110465663dulu format tanggal = Tanggal baru ( stempel waktu ) ;
Sekarang, terapkan ' dapatkanTanggal() ” metode untuk mendapatkan hari dalam sebulan, “ dapatkanBulan() ” untuk mendapatkan bulan, “ dapatkanTahunPenuh() ” untuk mendapatkan nilai setahun penuh. Juga, terapkan ' getJam() ”, “ dapatkanMenit() ', dan ' getSeconds() ” untuk mendapatkan waktu yang sesuai dengan stempel waktu yang disediakan.
Terakhir, tambahkan semua atribut untuk mendapatkan format tanggal secara berurutan:
console.log ( 'Tanggal: ' + dateFormat.getDate ( ) +'/' + ( dateFormat.getMonth ( ) + 1 ) +
'/' +dateFormat.getFullYear ( ) +
' ' +dateFormat.getHours ( ) +
':' +dateFormat.getMinutes ( ) +
':' +dateFormat.getSeconds ( ) ) ;
Keluaran

Kami telah menyusun berbagai metode untuk mengonversi stempel waktu ke format tanggal dalam JavaScript.
Kesimpulan
Untuk mengonversi stempel waktu ke format tanggal dalam JavaScript, terapkan ' Tanggal Baru() ” Metode konstruktor untuk membuat objek tanggal baru dan menampilkan tanggal dan waktu saat ini. Juga, terapkan ' getJam() ”, “ dapatkanMenit() ', dan ' toDateString() ” untuk mengkompilasi waktu dan tanggal dan menampilkannya. Apalagi, “ Kelas Tanggal Metode juga dapat digunakan untuk tujuan yang sama. Artikel ini dipandu terkait dengan mengonversi stempel waktu ke format tanggal dalam JavaScript.