Dalam JavaScript, bulan direpresentasikan sebagai (0-11), yang cukup menantang untuk ditebak, terutama dalam kasus banyak tanggal dalam sebuah kode. Dalam skenario lain, mungkin ada persyaratan untuk mengambil bulan sehubungan dengan zona waktu tertentu. Dalam kasus seperti itu, mendapatkan nama bulan dari tanggal di JavaScript sangat membantu dalam memberikan kemudahan bagi pengembang akhir.
Tutorial ini akan membahas pendekatan untuk mengambil nama bulan dari tanggal menggunakan JavaScript.
Bagaimana Cara Mendapatkan Nama Bulan Dari Tanggal Menggunakan JavaScript?
Nama bulan dari tanggal dapat diambil dalam JavaScript menggunakan pendekatan berikut:
- “ keLocaleString() ' metode.
- “ getMonth() ' metode.
- “ DateTimeFormat() ” konstruktor.
Mari kita bahas pendekatan yang disebutkan satu per satu!
Pendekatan 1: Dapatkan Nama Bulan Dari Tanggal di JavaScript Menggunakan Metode toLocaleString()
“ keLocaleString() ” metode memberikan angka dalam bentuk string melalui format bahasa lokal. Metode ini dapat diterapkan untuk mengambil nama bulan dari objek tanggal yang memuat tanggal saat ini atau tanggal yang ditentukan.
Sintaksis
tanggal. toLocaleString ( lokal , pilihan )Dalam sintaks di atas:
- “ tanggal ” menunjuk ke variabel yang memegang objek tanggal.
- “ lokal ” sesuai dengan zona waktu.
- “ pilihan ” mengacu pada objek yang memiliki opsi pemformatan.
Contoh 1: Dapatkan Nama Bulan Dari Tanggal Saat Ini
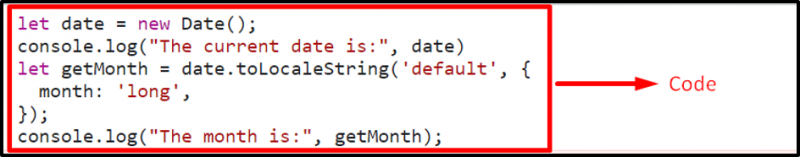
Dalam contoh ini, nama bulan akan diambil dari “ saat ini ' tanggal:
< jenis skrip = 'teks/javascript' >biarkan tanggal = baru Tanggal ( ) ;
menghibur. catatan ( 'Tanggal saat ini adalah:' , tanggal )
biarkan getMonth = tanggal. toLocaleString ( 'bawaan' , {
bulan : 'panjang' ,
} ) ;
menghibur. catatan ( 'Bulannya adalah:' , getMonth ) ;
naskah >
Terapkan langkah-langkah berikut, seperti yang diberikan dalam kode di atas:
- Buat objek tanggal baru dengan bantuan “ baru ” kata kunci dan “ Tanggal() ” konstruktor, masing-masing, dan menampilkannya.
- Pada langkah selanjutnya, terapkan ' keLocaleString() ” dan kaitkan dengan variabel yang berisi objek tanggal.
- Parameter opsi dalam parameter metode akan disetel ke ' bulan ”. Ini akan menghasilkan pengambilan bulan sehubungan dengan tanggal saat ini.
- Terakhir, tampilkan bulan yang sesuai di konsol.
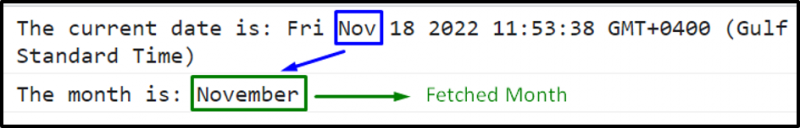
Keluaran


Pada output di atas, dapat diamati bahwa bulan “ November ” cocok dengan tanggal saat ini dan bulan yang diambil dari tanggal tersebut.
Contoh 2: Dapatkan Nama Bulan Dari Tanggal yang Ditentukan
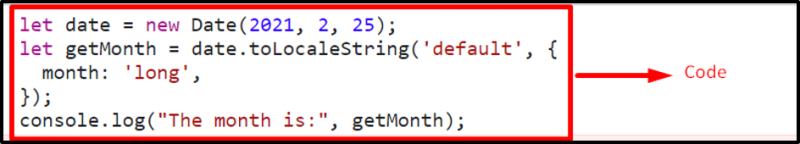
Dalam contoh khusus ini, nama bulan akan diambil dari “ ditentukan ' tanggal:
< jenis skrip = 'teks/javascript' >biarkan tanggal = baru Tanggal ( 2021 , dua , 25 ) ;
biarkan getMonth = tanggal. toLocaleString ( 'bawaan' , {
bulan : 'panjang' ,
} ) ;
menghibur. catatan ( 'Bulannya adalah:' , getMonth ) ;
naskah >
Terapkan langkah-langkah yang diberikan di bawah ini, seperti yang diberikan pada baris kode di atas:
- Tentukan tanggal yang disebutkan dengan bantuan “ Tanggal() ” konstruktor, seperti yang dibahas.
- Ingat pendekatan yang dibahas dalam contoh sebelumnya untuk mengekstraksi bulan dari variabel terkait yang menyimpan objek tanggal.
- Terakhir, tampilkan bulan yang sesuai sehubungan dengan tanggal yang ditentukan.
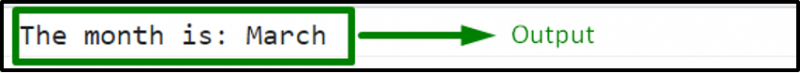
Keluaran


Karena bulan diwakili dari (0-11), maka “ dua ” di sini menunjukkan bulan “ Berbaris ”.
Pendekatan 2: Dapatkan Nama Bulan Dari Tanggal di JavaScript Menggunakan Metode getMonth()
“ getMonth() ” metode memberikan bulan (0 hingga 11) dari suatu tanggal, sebagai gantinya. Metode ini dapat diimplementasikan untuk menampilkan bulan yang sesuai dari array terhadap tanggal yang dikirimkan dengan bantuan fungsi yang ditentukan pengguna.
Contoh
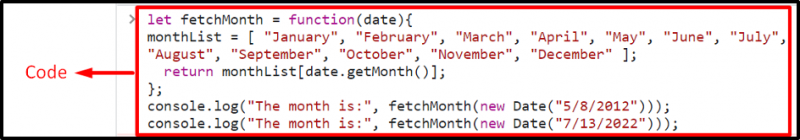
Mari kita tinjau contoh yang disebutkan di bawah ini:
< jenis skrip = 'teks/javascript' >mari ambilBulan = fungsi ( tanggal ) {
daftarbulan = [ 'Januari' , 'Februari' , 'Berbaris' , 'April' , 'Mungkin' , 'Juni' , 'Juli' , 'Agustus' , 'September' , 'Oktober' , 'November' , 'Desember' ] ;
kembali daftarbulan [ tanggal. getMonth ( ) ] ;
} ;
menghibur. catatan ( 'Bulannya adalah:' , ambilBulan ( baru Tanggal ( '8/5/2012' ) ) ) ;
menghibur. catatan ( 'Bulannya adalah:' , ambilBulan ( baru Tanggal ( '13/7/2022' ) ) ) ;
naskah >
Terapkan langkah-langkah berikut, seperti yang dinyatakan dalam cuplikan kode di atas:
- Tentukan fungsi sebaris bernama ' bulan pengambilan() ' memiliki ' tanggal ” sebagai parameternya, yang akan berisi tanggal yang diteruskan dan mengambil bulannya.
- Dalam definisi fungsi, buat array bernama “ daftarbulan ” memiliki semua bulan kalender.
- Setelah itu, terapkan ' getMonth() ” metode dan kaitkan dengan tanggal yang berlalu untuk mengekstrak bulan sehubungan dengan itu(tanggal).
- Terakhir, akses fungsi yang ditentukan dengan melewati tanggal yang ditentukan dengan bantuan “ Tanggal() ” konstruktor.
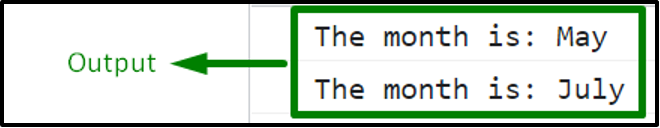
Keluaran


Output di atas menunjukkan bahwa persyaratan yang diinginkan telah terpenuhi.
Pendekatan 3: Dapatkan Nama Bulan Dari Tanggal di JavaScript Menggunakan Konstruktor Intl.DateTimeFormat
“ Intl.NumberFormat() ” konstruktor membuat objek baru, sehingga memungkinkan pemformatan angka yang sensitif terhadap bahasa. Pendekatan ini dapat diterapkan untuk meneruskan tanggal target ke “ format() ” dan memformatnya berdasarkan opsi yang diteruskan.
Sintaksis
Internasional NumberFormat ( lokal , pilihan )Dalam sintaks di atas:
- “ lokal ” mengacu pada zona waktu.
- “ pilihan ” sesuai dengan opsi pemformatan.
Contoh
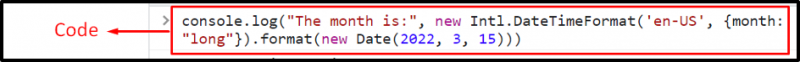
Lihat kode berikut:
< jenis skrip = 'teks/javascript' >menghibur. catatan ( 'Bulannya adalah:' , baru Internasional DateTimeFormat ( 'dalam diri kami' , { bulan : 'panjang' } ) . format ( baru Tanggal ( 2022 , 3 , limabelas ) ) )
naskah >
Terapkan langkah-langkah yang disebutkan di bawah ini, seperti yang diberikan dalam pernyataan kode di atas:
- Terapkan “ DateTimeFormat() ” konstruktor memiliki zona waktu yang dinyatakan dan opsi “ bulan ” sebagai parameternya.
- “ format() ” metode akan memformat tanggal yang ditentukan dalam “ Tanggal() ” konstruktor sesuai dengan zona waktu yang disebutkan.
- Oleh karena itu, yang sesuai “ bulan ” terhadap tanggal akan ditampilkan di konsol.
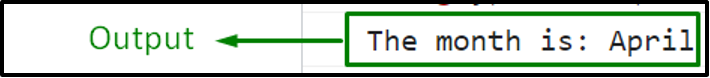
Keluaran


Pada output di atas, bulan “ April ” mengacu pada bulan numerik yang ditentukan “ 3 ” di Tanggal.
Kesimpulan
“ keLocaleString() ” metode, “ getMonth() ” metode, atau “ Intl.DateTimeFormat() ” konstruktor dapat digunakan untuk mengambil nama bulan dari tanggal dalam JavaScript. Metode toLocaleString() dapat digunakan untuk mendapatkan nama bulan dari tanggal saat ini atau tanggal yang ditentukan. Metode getMonth() mengambil bulan dari tanggal yang diteruskan secara langsung. Sedangkan konstruktor Intl.DateTimeFormat() dapat diimplementasikan untuk memformat tanggal berdasarkan opsi yang ditambahkan. Blog ini menjelaskan metode untuk mengambil nama bulan dari tanggal dalam JavaScript.