Objek jendela dalam JavaScript adalah bagaimana JavaScript berinteraksi dan berkomunikasi dengan browser. JavaScript menggunakan model objek browser yang digunakan untuk berinteraksi dengan berbagai komponen browser yaitu navigasi, lebar, tinggi jendela browser. Objek jendela dilengkapi dengan beberapa properti dan metode bawaan yang berguna untuk pengembang JavaScript karena ini dapat digunakan untuk memanipulasi jendela browser. Salah satu metode tersebut adalah Konfirmasi() metode yang akan kami jelaskan hari ini dalam artikel ini.
Jendela Konfirmasi() metode ini digunakan untuk meminta pengguna dengan pesan dan mendapatkan tanggapan mereka. Itu Konfirmasi() metode membuka pop-up di atas jendela browser, menampilkan pesan teks dan dua tombol, OK dan tombol Batal yang digunakan untuk mendapatkan respon dari pengguna. Itu Konfirmasi() metode memblokir pengguna dari mengakses situs web sampai mereka memberikan tanggapan. Fitur ini dapat berguna dalam beberapa kasus tetapi pengembang disarankan untuk tidak terlalu sering menggunakan Konfirmasi() metode dan sebagai gantinya menggunakan alternatifnya seperti peringatan() metode.
konfirmasi() metode Sintaks
Itu Konfirmasi() metode dipanggil dengan referensi objek jendela dan mengambil string literal sebagai argumen. String ini adalah pesan yang ditampilkan pada pop-up:
jendela.konfirmasi ( teks ) ;
Tetapi karena objek jendela mewakili lingkup global, metodenya dapat dipanggil tanpa referensi apa pun. Dengan demikian, sintaks yang diberikan di bawah ini sama-sama valid:
Konfirmasi ( pesan ) ;
Bagaimana Cara Menggunakan Metode Konfirmasi Jendela ()?
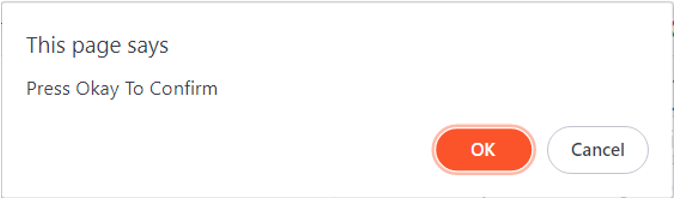
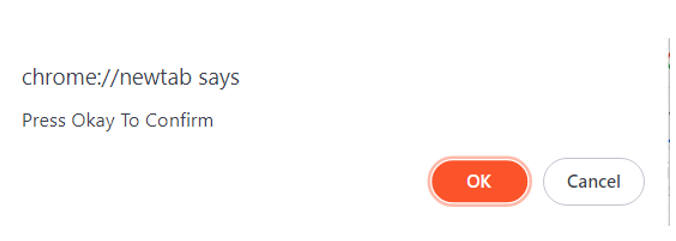
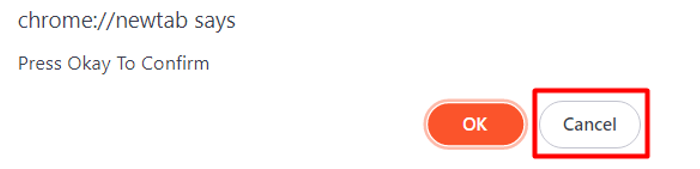
Cukup panggil Konfirmasi() metode dan berikan string yang berisi pesan yang ingin Anda tampilkan ke layar. Saya akan menggunakan konsol browser untuk mendemonstrasikan cara kerja Konfirmasi() metode:
Konfirmasi ( 'Tekan Oke untuk Konfirmasi' ) ;

Itu Konfirmasi() metode sebenarnya mengembalikan nilai Boolean yang dapat disimpan dalam variabel untuk menentukan tindakan selanjutnya. Jika pengguna mengklik tombol OK maka Konfirmasi() metode mengembalikan true jika tidak mengembalikan false.
jika ( pada == BENAR )
{
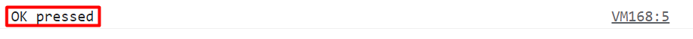
console.log ( 'Oke ditekan' ) ;
}
kalau tidak
{
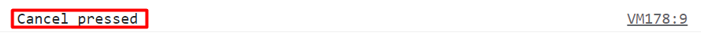
console.log ( 'Batalkan ditekan' ) ;
}
Memahami Kode
Kami pertama menggunakan Konfirmasi() metode untuk menampilkan pesan kepada pengguna melalui pop-up di layar:

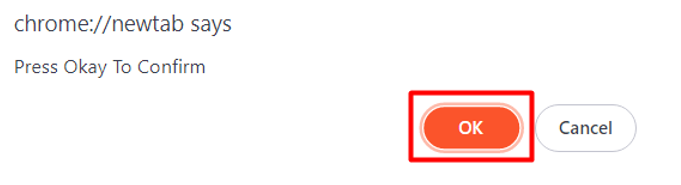
Pengguna sekarang hanya memiliki dua pilihan untuk mengklik OK atau tombol Batal sebagai Konfirmasi() metode memblokir akses pengguna ke halaman web. Jika pengguna menekan OK, tombol Konfirmasi() metode akan mengembalikan true. Setelah menekan tombol Batal, metode akan mengembalikan false. Kami menyimpan nilai pengembalian ini di . kami pada variabel.
Kami kemudian menggunakan variabel ini dalam pernyataan bersyarat kami untuk mencetak apakah pengguna telah menekan tombol OK atau Batal:




Kesimpulan
Panduan pemula ini memiliki penjelasan yang rumit dan mudah tentang bagaimana Konfirmasi() metode ini digunakan untuk menampilkan pop-up dalam JavaScript. Konfirmasi() adalah salah satu dari banyak metode JavaScript bawaan yang dimiliki oleh objek jendela global yang dapat digunakan untuk berkomunikasi dengan jendela browser.
Itu Konfirmasi() metode ini memiliki banyak aplikasi dunia nyata seperti yang paling sering digunakan adalah dialog konfirmasi yang muncul ketika pengguna mencoba meninggalkan atau menyegarkan halaman web tanpa menyimpan kemajuannya, mis., mencoba meninggalkan email yang belum selesai di Gmail.