Tutorial ini akan membahas error tersebut dan solusinya.
Bagaimana 'TypeError: innerHTML bukan fungsi dalam JavaScript' terjadi?
Saat kami mencoba menjalankan properti innerHTML sebagai fungsi, kami mendapatkan kesalahan yang disebutkan. Mari kita lihat contoh bagaimana kesalahan ini ditemukan.
Contoh
Dalam contoh yang diberikan, kami akan menampilkan waktu saat ini di halaman web menggunakan JavaScript. Untuk ini, pertama, buat elemen
dalam file HTML dengan menetapkan id “ waktu ”:
< p id = 'waktu' > p >
Di tag
dokumen. getElementById ( 'waktu' ) . innerHTML ( tanggal. keLocaleTimeString ( ) ) ;
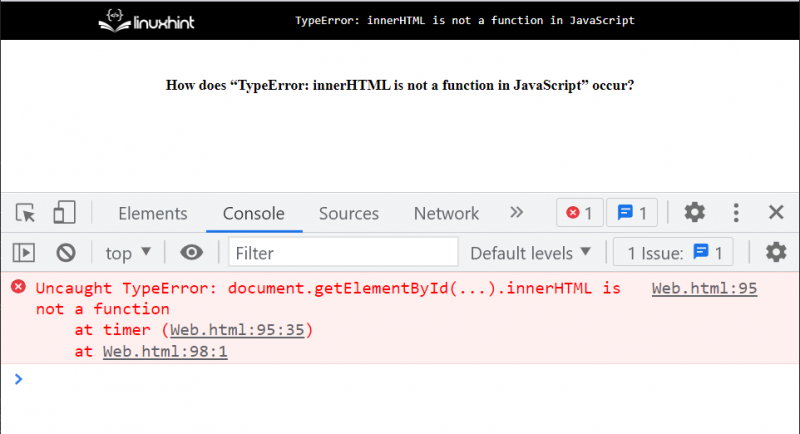
Mengeksekusi kode di atas tidak akan menampilkan waktu pada halaman dan melempar kesalahan yang akan ditampilkan di “ menghibur ” jendela:

Sekarang, mari kita lihat di bagian yang diberikan cara memperbaiki kesalahan ini!
Bagaimana Cara Memperbaiki Kesalahan 'innerHTML bukan fungsi dalam JavaScript'?
Untuk memperbaiki masalah yang dibahas di atas, tetapkan atribut innerHTML dari elemen DOM yang relevan, seperti “ elemen.innerHTML = teks ”.
Contoh
Tetapkan nilai ke properti/atribut innerHTML dengan mendapatkan elemen DOM dengan bantuan tombol “ getElementById() ” metode dengan meneruskan id yang ditugaskan elemen:
dokumen. getElementById ( 'waktu' ) . innerHTML = tanggal. keLocaleTimeString ( ) ;Keluaran

Itu semua tentang innerHTML bukan fungsi dalam kesalahan JavaScript dan solusinya.
Kesimpulan
Kesalahan yang ditentukan terjadi saat Anda akan mencoba menjalankan properti innerHTML sebagai fungsi. Untuk memperbaiki masalah ini, tetapkan atribut innerHTML dari elemen DOM yang relevan, seperti “ elemen.innerHTML = teks ”. Dalam tutorial ini, kita membahas TypeError: innerHTML bukan fungsi dalam JavaScript, bagaimana hal itu terjadi dan bagaimana cara memperbaikinya.