Panduan ini menunjukkan prosedur untuk penyelarasan horizontal dan vertikal menggunakan CSS.
Bagaimana Menyelaraskan Horizontal dan Vertikal Menggunakan CSS?
Pengembang menggunakan penyelarasan 'horizontal' dan 'vertikal' untuk mengatur dan memposisikan elemen pada halaman web dengan cara yang lebih teratur. Mereka dapat berguna dalam menyelaraskan elemen, dan konten, memposisikan tombol atau ikon, dll. Ikuti contoh di bawah ini untuk pemahaman yang lebih baik:
Penjajaran Horisontal
Di CSS, properti perataan teks digunakan untuk meratakan teks secara horizontal di dalam elemen induknya. Kunjungi cuplikan kode di bawah ini untuk pemahaman yang lebih baik:
< tubuh >
< div kelas = 'akun' >
< div kelas = 'sejajarkan kiri' > Linuxint adalah Rata Kiri < / div >
< div kelas = 'sejajarkan tengah' > Linuxint adalah Penyelarasan Tengah < / div >
< div kelas = 'sejajarkan kanan' > Linuxhint adalah Perataan Kanan < / div >
< / div >
< / tubuh >
Dalam cuplikan kode di atas:
- Pertama, orang tua “ div ” elemen digunakan dengan atribut kelas yang memiliki nilai “ akun ”.
- Selanjutnya, tiga elemen turunan telah dibuat dan atribut class telah ditetapkan ke setiap div.
- Pada akhirnya, nilai 'leftAlign', 'centerAlign', dan 'rightAlign' diberikan ke kelas.
Sekarang, masukkan properti CSS berikut di “
.leftAlign {
menampilkan : inline-blok ;
lebar : 30% ;
lapisan : 20px ;
warna latar belakang : hutan hijau ;
perataan teks : kiri ;
}
.centerAlign {
menampilkan : inline-blok ;
lebar : 30% ;
warna latar belakang : merah ;
lapisan : 20px ;
perataan teks : tengah ;
}
.rightAlign {
menampilkan : inline-blok ;
lebar : 30% ;
warna latar belakang : teal ;
lapisan : 20px ;
perataan teks : Kanan ;
}
>
Di blok kode di atas:
- Pertama, ketiga kelas dipilih secara terpisah, lalu terapkan properti CSS “ menampilkan ”, “ lebar ”, “ warna latar belakang ' Dan ' lapisan ' ke mereka. Properti ini digunakan untuk meningkatkan tujuan visualisasi.
- Selanjutnya nilai “ kiri ”, “ tengah ' Dan ' Kanan ” diberikan kepada “ perataan teks properti ” ke “ leftAlign ”, “ centerAlign ', Dan ' menyelaraskan kanan ” kelas, masing-masing.
Setelah proses kompilasi, elemen HTML terlihat seperti ini:

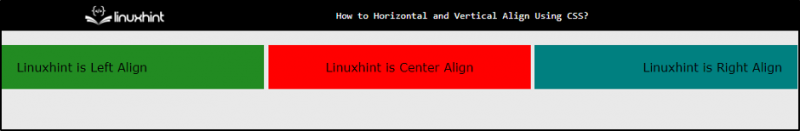
Cuplikan browser di atas menunjukkan bahwa elemen disejajarkan secara horizontal di posisi kiri, tengah, dan kanan.
Penjajaran Vertikal
CSS “ vertical-align ” properti menyelaraskan elemen yang dipilih ke “ sumbu y ” dalam elemen induknya. Nilai yang mungkin untuk properti “vertical-align” adalah “ garis dasar ”, “ sub ”, “ super ”, “ atas ”, “ teks-atas ”, “ tengah ”, “ dasar ', Dan ' teks-bawah ”. Namun, sebagian besar pengembang menggunakan nilai 'atas', 'tengah', dan 'bawah' saat membuat desain halaman web. Untuk menyelaraskan elemen HTML yang dipilih di posisi teratas, kunjungi cuplikan kode di bawah ini:
< div kelas = 'menghitung' >< img src = 'hiunsplash.jpg' lebar = '200px' tinggi = '200px' >
< menjangkau kelas = 'captionTopAlign' > Teks ini disejajarkan Atas secara vertikal di samping gambar < / menjangkau >
< / div >
Dalam cuplikan kode di atas:
- Pertama, buat induk “ div ” elemen dan berikan nilai “ menghitung ' ke ' kelas ” atribut.
- Di dalam wadah induk, gunakan '
” tag dan berikan jalur gambar sebagai nilai ke “ src ” atribut.
- Selain itu, berikan nilai “ 200px ”kepada keduanya“ lebar ' Dan ' tinggi ” atribut dari “
” tag.
- Selanjutnya, gunakan “
' beri tag dan berikan kelas ' keterangan TopAlign ”. Pada akhirnya, berikan data dummy padanya.
Sekarang, tambahkan properti CSS untuk menata elemen HTML:
.menghitung {lebar : fit-content ;
menampilkan : memblokir ;
margin-kiri : 100px ;
lapisan : 10px ;
berbatasan : 2px padat merah ;
}
.captionTopAlign {
vertikal
Di blok kode di atas:
- Pertama, pilih induk “ menghitung ” dan berikan nilai “fit-content”, “block”, “100px”, “10px” dan “2px solid red” ke CSS “ lebar ”, “ menampilkan ”, “ margin-kiri ”, “ lapisan ' Dan ' berbatasan ” properti. Properti ini digunakan untuk menata elemen induk.
- Selanjutnya, pilih “ keterangan TopAlign ” dan berikan nilai “ atas ' ke CSS ' vertical-align ' Properti. Ini membuat elemen HTML sejajar dengan posisi teratas.
Setelah eksekusi baris kode di atas, halaman web muncul seperti ini:

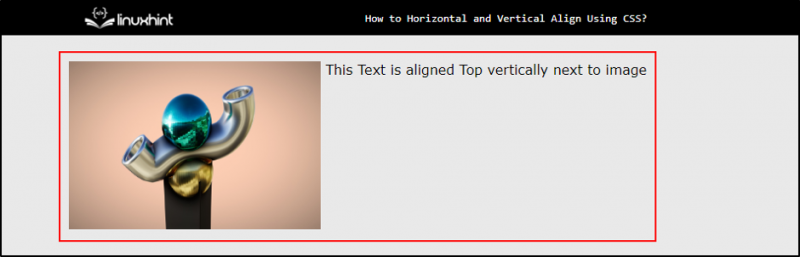
Cuplikan di atas menunjukkan elemen HTML yang dipilih sekarang rata atas. Dengan cara yang sama, elemen dapat disejajarkan di tengah, arah bawah, dll.
Kesimpulan
Untuk perataan horizontal dan vertikal, tanda “ perataan teks ' Dan ' vertical-align ” Properti CSS digunakan masing-masing. Properti 'text-align' memungkinkan nilai ' kiri ”, “ Kanan ”, “ tengah ' Dan ' membenarkan ”. Di sisi lain, nilai yang mungkin untuk properti “vertical-align” adalah “ garis dasar ”, “ sub ”, “ super ”, “ atas ”, “ teks-atas ”, “ tengah ”, “ dasar ', Dan ' teks-bawah ”. Penyelarasan horizontal dan vertikal membantu menciptakan desain web yang bersih dan profesional.