Posting blog ini akan menentukan proses pemfilteran tabel dalam JavaScript.
Bagaimana Cara Memfilter Tabel di JavaScript?
Mari kita lihat contoh yang menjelaskan cara memfilter tabel di JavaScript.
Contoh
Pertama, buat bilah pencarian di dokumen HTML dengan “ onkeyup ” properti yang memanggil “ filterTableFunc() ” saat kunci dilepaskan:
< tipe masukan = 'teks' Indo = 'Cari' onkeyup = 'filterTableFunc()' placeholder = 'Mencari.....' >< br >< br >
Buat tabel yang menyimpan data karyawan menggunakan
< tabel id = 'data karyawan' berbatasan = '1' >
< tr >
< th > Nama th >
< th > Surel th >
< th > Jenis kelamin th >
< th > Penamaan th >
< th > Tanggal Bergabung th >
tr >
< tr >
< td > Yohanes td >
< td > john @ gmail. dengan td >
< td > Pria td >
< td > BPA td >
< td > 5 / 5 / 2020 td >
tr >
< tr >
< td > Stefanus td >
< td > stephen @ gmail. dengan td >
< td > Pria td >
< td > HRM td >
< td > dua puluh satu / 10 / 2020 td >
tr >
< tr >
< td > Besar td >
< td > mari78 @ gmail. dengan td >
< td > Perempuan td >
< td > HRM td >
< td > 16 / 05 / 2022 td >
tr >
< tr >
< td > Rhonda td >
< td > rhonda12 @ hotmail. dengan td >
< td > Pria td >
< td > CFA td >
< td > 23 / 06 / 2022 td >
tr >
meja >
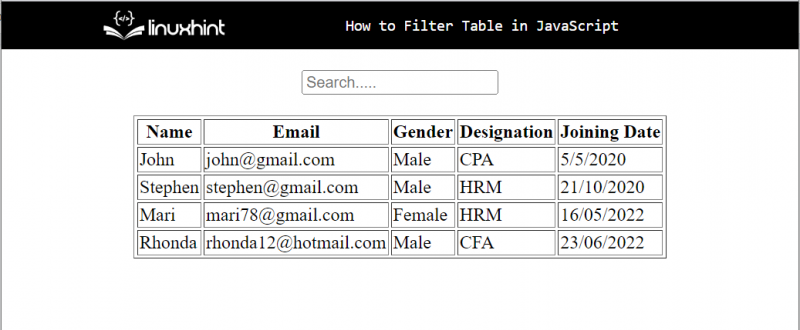
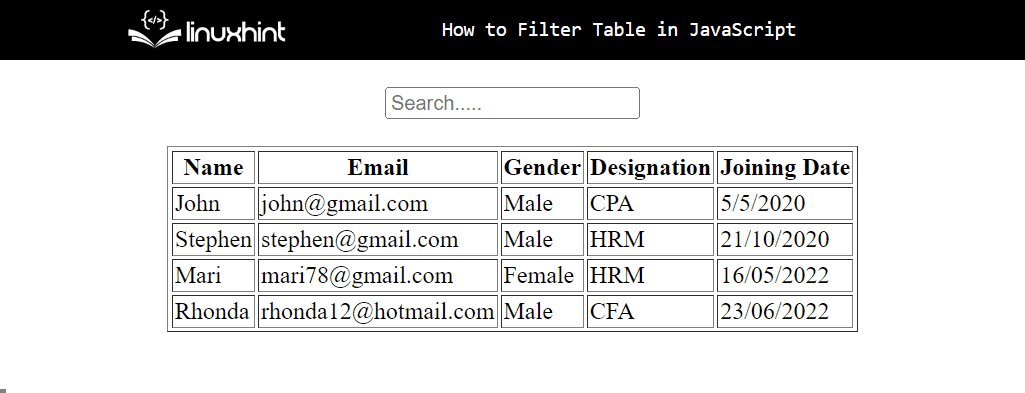
Setelah mengeksekusi file HTML, hasilnya akan terlihat seperti ini:

Setelah itu, mari tambahkan fungsionalitas ke tabel filter. Dalam file skrip JavaScript atau tag, gunakan kode di bawah ini yang akan memfilter data tabel berdasarkan penelusuran:
fungsi filterTableFunc ( ) {
dulu filterResult = dokumen. getElementById ( 'Cari' ) . nilai . ke Huruf Kecil ( ) ;
dulu tabel kosong = dokumen. getElementById ( 'data karyawan' ) ;
dulu tr = tabel kosong. getElementsByTagName ( 'tr' ) ;
untuk ( dulu saya = 1 ; saya < tr. panjangnya ; saya ++ ) {
tr [ saya ] . gaya . menampilkan = 'tidak ada' ;
const tdArray = tr [ saya ] . getElementsByTagName ( 'td' ) ;
untuk ( dulu j = 0 ; j - 1 ) {
tr [ saya ] . gaya . menampilkan = '' ;
merusak ;
}
}
}
}
Dalam kode yang diberikan di atas:
- Pertama, tentukan fungsi “ filterTableFunc() ”.
- Akses bilah pencarian menggunakan id-nya “ Cari ” untuk mendapatkan nilai yang dimasukkan dan mengubahnya menjadi huruf kecil menggunakan “ ke Huruf Kecil() ' metode.
- Dapatkan referensi ke tabel tempat operasi filter akan dilakukan menggunakan id ' data karyawan ”.
- Kemudian, dapatkan baris tabel menggunakan tombol “ getElementsByTagName ' metode.
- Ulangi tabel hingga panjangnya, dapatkan data untuk setiap entri tabel, dan periksa apakah nilai tabel yang disimpan sama dengan nilai yang dicari. Jika ya, maka tampilkan.
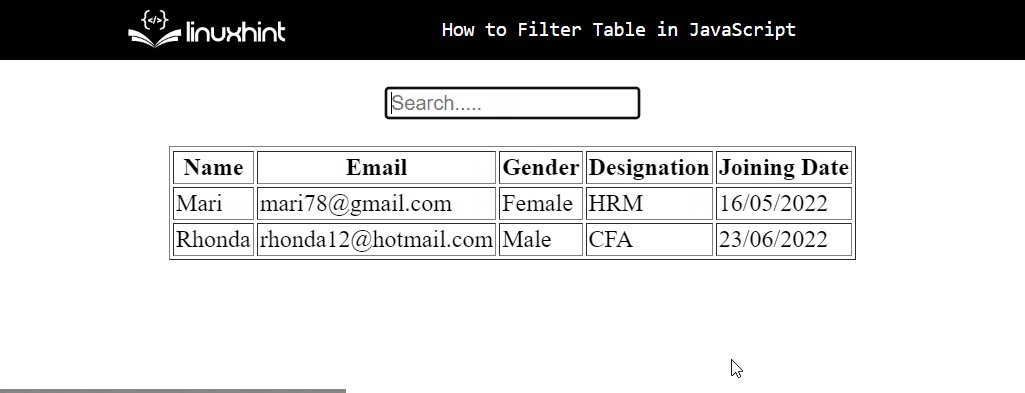
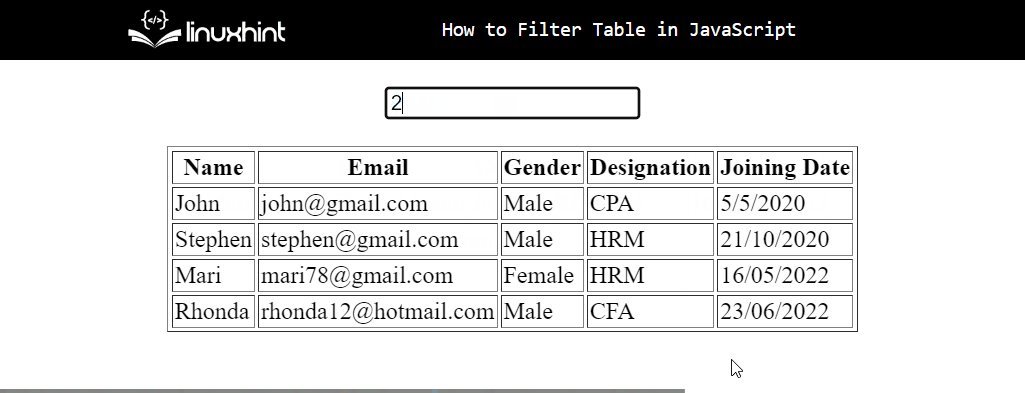
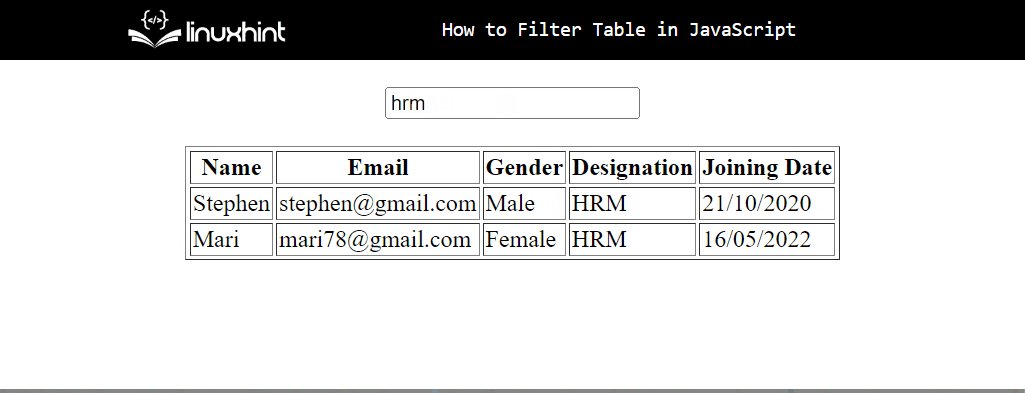
Keluaran

Output di atas menunjukkan bahwa operasi filter telah berhasil diterapkan ke tabel.
Kesimpulan
Tabel dapat difilter dalam JavaScript dengan mengulangi data tabel dan mengembalikan data yang relevan. Pemfilteran ini dilakukan melalui fungsi yang dipanggil pada peristiwa tertentu. Pendekatan ini akan bekerja sedemikian rupa sehingga pada data identik yang dimasukkan, data terkait dari tabel diambil, terlepas dari sensitivitas huruf besar-kecil di bidang teks masukan. Posting ini menjelaskan pendekatan yang dapat digunakan untuk memfilter tabel dalam JavaScript.