Artikel ini menyediakan prosedur untuk mengambil ID elemen jangkar di dalam item daftar di JavaScript.
Bagaimana Cara Mengambil ID Jangkar Di Dalam Item Daftar di JavaScript?
Atribut ID suatu elemen adalah pengidentifikasi unik yang dapat digunakan untuk memanipulasi dan menggunakan elemen tersebut dalam fungsi JavaScript. Pengguna bisa mendapatkan elemen menggunakan ID-nya melalui berbagai metode. Namun, mungkin sulit untuk mengambil ID elemen HTML. Namun, mungkin agak rumit untuk mengambil atribut ID dari elemen HTML.
Demikian pula, dalam kasus elemen jangkar di dalam “ Daftar barang ”, pengguna tidak dapat langsung memanggil elemen jangkar dan mendapatkan ID-nya karena akan ada beberapa elemen jangkar yang ada dalam daftar. Untuk situasi ini, demonstrasi yang disediakan di bawah ini menunjukkan cara mengambil ID elemen Anchor di dalam item daftar:
< html >
< tubuh >
< div >
< jalan pengenal = 'daftar' >
< itu >
< A pengenal = 'jangkar1' href = '#' > Elemen Jangkar 1 < / A >
< / itu >
< itu >
< A pengenal = 'jangkar2' href = '#' > Elemen Jangkar 2 < / A >
< / itu >
< itu >
< A pengenal = 'jangkar3' href = '#' > Elemen Jangkar 3 < / A >
< / itu >
< / jalan >
< / div >
< P > Klik Tombol di bawah untuk Mendapatkan ID Elemen Jangkar dari Daftar di atas! < / P >
< tombol klik = 'Fungsi saya()' > Dapatkan ID < / tombol >
< P pengenal = 'akar' < / P >
< naskah >
fungsi fungsi saya() {
biarkan listItems = document.querySelectorAll('#list a[id]');
untuk (misalkan i = 0; i < daftarItem.panjang; saya++ ) {
membiarkan pengenal = Daftar item [ Saya ] . pengenal ;
dokumen.getElementById ( 'akar' ) .innerHTML + =
'ID Elemen Jangkar' + ( saya + 1 ) + ' adalah: ' + pengenal + '
';
}
}
< / naskah >
< / tubuh >
< / html >
Penjelasan kode di atas adalah sebagai berikut:
- Daftar tidak berurutan dengan ID “ daftar ” dibuat dan terkandung dalam “ ” tag.
- Tiga tag jangkar dibuat dalam item daftar dan dilengkapi dengan ID “ jangkar1 ', ' jangkar2 ', Dan ' jangkar3 ” masing-masing.
- Selanjutnya, sebuah “ Elemen ” dibuat dan berisi beberapa konten teks.
- Selanjutnya, elemen tombol dibuat menggunakan “
” tag. “ klik() ” Atribut tombol dilengkapi dengan fungsi yang disebut “ fungsi saya() ”. - Kosong “ ” elemen dengan ID “ untuk ' dibuat.
- Selanjutnya, di dalam “
” tag, sebuah fungsi bernama “ fungsi saya() ' dibuat. - Di dalam fungsinya, sebuah konstanta bernama “ Daftar item ' dibuat.
- Konstanta ini dilengkapi dengan ID semua elemen jangkar menggunakan “ dokumen.querySelectorAll() ' metode. Metode ini dilengkapi dengan id daftar, dan kueri “ bantuan] ”.
- Kemudian, sebuah “ untuk ” loop dibuat untuk mengulang melalui “ Daftar item ” konstan.
- ID elemen jangkar kemudian dicetak di tempat “ P ” elemen dengan ID “ untuk ”. Ini dilakukan dengan menggunakan “ dokumen.getElementById().innerHTML ' metode.
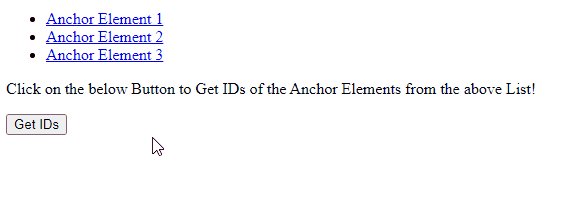
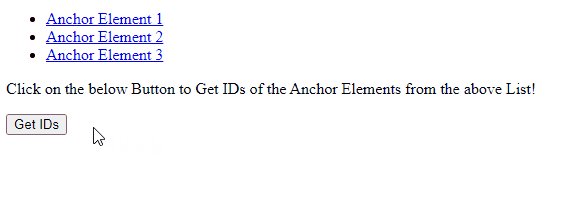
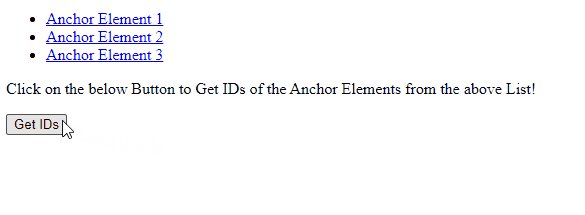
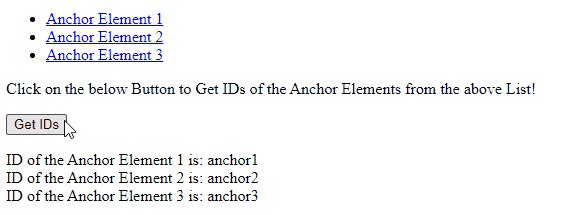
Keluaran:
Dari keluaran di bawah, elemen jangkar ada dalam daftar, dan pengguna bisa mendapatkan id mereka dengan mengklik tombol “ Dapatkan ID ' tombol.

Itu semua tentang mengambil ID elemen jangkar di dalam item daftar.
Kesimpulan
Untuk mengambil ID elemen jangkar di dalam item daftar, JavaScript bawaan “ dokumen.querySelectorAll() Metode ” dapat digunakan. Selain itu, ID yang diperoleh dari elemen jangkar ini dapat dicetak di halaman web menggunakan JavaScript bawaan “ .innerHTML() ' metode. Artikel ini telah menyediakan prosedur untuk mengambil ID elemen jangkar di dalam item daftar di JavaScript.