Dalam proses pengisian formulir atau kuisioner tertentu, seringkali terdapat situasi di mana ada kebutuhan untuk menampilkan jawaban atau pemberitahuan tertentu sebagai tanggapan atas opsi yang dipilih. Misalnya, menangani pertanyaan pilihan ganda, dll. Dalam kasus seperti itu, mengubah teks label menggunakan JavaScript sangat membantu dalam meningkatkan aksesibilitas formulir HTML dan desain dokumen secara keseluruhan.
Bagaimana Mengubah Teks Label Menggunakan JavaScript?
Pendekatan berikut dapat digunakan untuk mengubah teks label dalam JavaScript:
-
- “ dalamHTML ' Properti.
- “ innertext ' Properti.
- jQuery “ teks() ' dan ' html() ” metode.
Pendekatan 1: Ubah Teks Label di JavaScript Menggunakan Properti innerHTML
' dalamHTML ” properti mengembalikan konten HTML bagian dalam dari suatu elemen. Properti ini dapat digunakan untuk mengambil label tertentu dan mengubah teksnya menjadi nilai teks yang baru ditetapkan.
Sintaksis
element.innerHTML
Dalam sintaks di atas:
-
- “ elemen ” mengacu pada elemen di mana properti tertentu akan diterapkan untuk mengembalikan konten HTML-nya.
Contoh
Baca cuplikan kode berikut untuk menjelaskan konsep yang dinyatakan dengan jelas:
< tengah >< tubuh >
< label Indo = 'lb' > DOM label >
< br >< br >
< tombol klik = 'labelTeks()' > Klik disini tombol >
tubuh > tengah >
-
- Pertama, dalam “
”, sertakan “ label ” dengan yang ditentukan” Indo ' dan ' teks nilai-nilai. - Setelah itu, buat tombol dengan lampiran “ klik ” kejadian yang memanggil fungsi labelText().
- Pertama, dalam “
Sekarang, ikuti kode JavaScript yang diberikan di bawah ini:
fungsi labelTeks ( ) {membiarkan dapatkan = document.getElementById ( 'lbl' )
get.innerHTML= 'Nama yang disingkat Document Object Model' ;
}
-
- Mendeklarasikan fungsi bernama “ labelTeks() ”.
- Dalam definisinya, akses id dari ' yang ditentukan label ' menggunakan ' document.getElementById() ' metode.
- Terakhir, terapkan properti innerHTML dan tetapkan “ teks ” ke label yang diakses. Ini akan menghasilkan transformasi teks label ke nilai teks baru pada klik tombol.
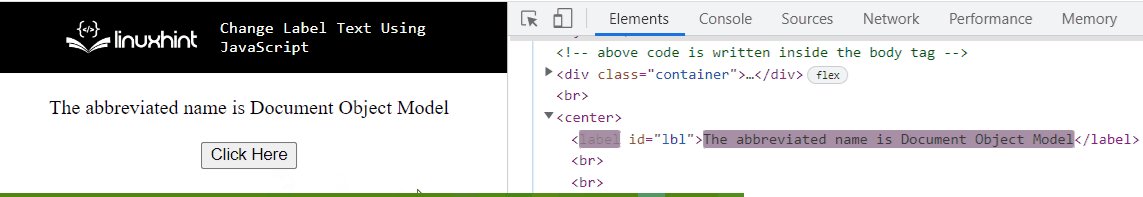
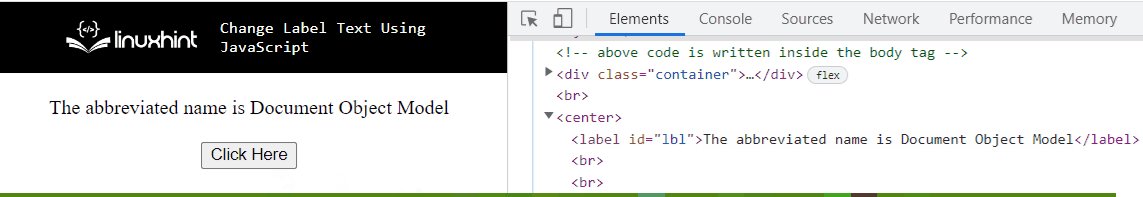
Keluaran

Pada output di atas, dapat diamati bahwa nilai teks dari “ label ” diubah pada DOM dan kode juga di “ Elemen ' bagian.
Pendekatan 2: Ubah Teks Label di JavaScript Menggunakan Properti innerText
' innertext ” properti mengembalikan konten teks elemen. Properti ini dapat diimplementasikan untuk mengalokasikan nilai input pengguna yang dimasukkan di bidang input ke teks label yang ditetapkan.
Sintaksis
elemen.teks dalam
Dalam sintaks di atas:
-
- “ elemen ” menunjukkan elemen di mana properti tertentu akan diterapkan untuk mengembalikan konten tekstualnya.
Contoh
Contoh berikut menunjukkan konsep yang dinyatakan:
< tengah >< tubuh >Masukkan Nama: < memasukkan Tipe = 'teks' Indo = 'nama' nilai = '' pelengkapan otomatis = 'mati' >
< p >< memasukkan Tipe = 'tombol' Indo = 'tt' nilai = 'Ubah Teks Label' klik = 'labelTeks()' > p >
< label Indo = 'lb' > N / SEBUAH label >
tubuh > tengah >
-
- Pertama, alokasikan bidang teks input yang memiliki ' Indo ”. ' batal ” nilai di sini menunjukkan bahwa nilai akan diambil dari pengguna dan menyetel pelengkapan otomatis ke “ mati ” akan menghindari nilai yang disarankan.
- Setelah itu, sertakan label yang memiliki tanda “ Indo ' dan ' teks ' nilai.
Sekarang di cuplikan kode JavaScript, lakukan langkah-langkah berikut:
fungsi labelTeks ( ) {membiarkan dapatkan = document.getElementById ( 'lbl' ) ;
membiarkan nama = document.getElementById ( 'nama' ) .nilai;
get.innerText = nama;
}
-
- Tentukan fungsi bernama “ labelTeks() ”. Dalam definisinya, akses label yang dibuat menggunakan ' document.getElementById() ' metode.
- Demikian pula, ulangi langkah di atas untuk mengakses bidang teks input yang ditentukan dan mendapatkan nilai yang dimasukkan pengguna darinya.
- Terakhir, tetapkan nilai yang dimasukkan pengguna dari langkah sebelumnya ke label yang diambil. Ini akan mengubah teks label menjadi nilai yang dimasukkan pengguna di bidang teks input.
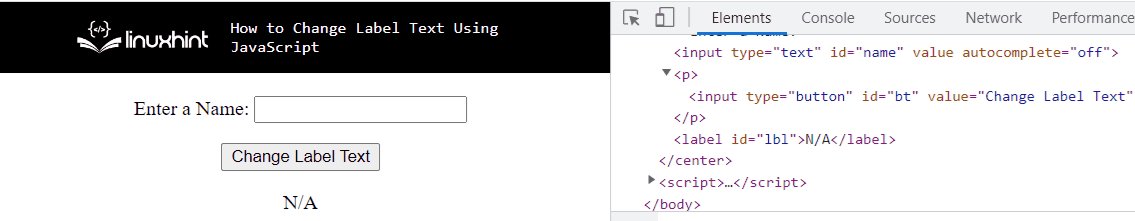
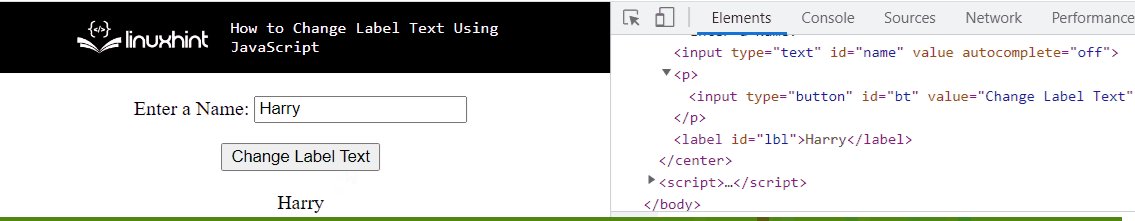
Keluaran

Pada output di atas, terlihat bahwa kebutuhan yang diinginkan tercapai.
Pendekatan 3: Ubah Teks Label di JavaScript Menggunakan Metode jQuery text() dan html()
' teks() Metode ” mengembalikan konten teks dari elemen yang dipilih. html() ” mengembalikan konten innerHTML dari elemen yang dipilih.
Sintaksis
$ ( pemilih ) .teks ( )
Dalam sintaks ini:
-
- “ pemilih ” menunjuk ke konten teks dari elemen yang diakses.
Dalam sintaks yang diberikan di atas:
-
- “ pemilih ” mengacu pada innerHTML dari elemen yang diakses.
Contoh
Contoh ini akan mengilustrasikan konsep yang dinyatakan menggunakan metode jQuery.
Buka cuplikan kode yang diberikan di bawah ini:
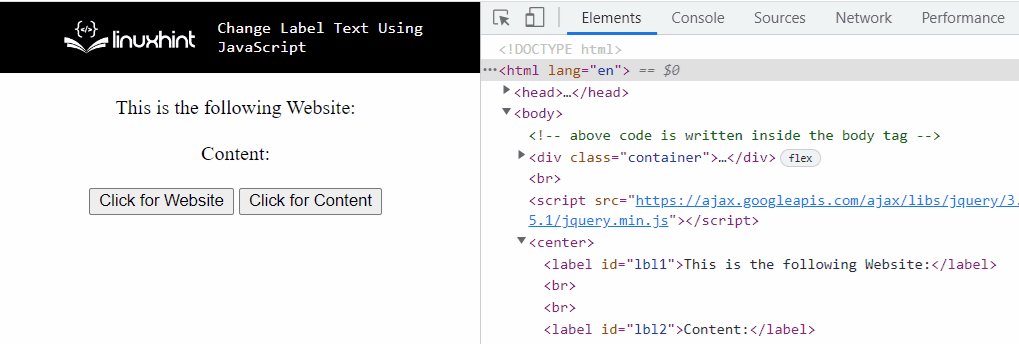
< naskah src = “https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js” > naskah >< tengah >< tubuh >
< label Indo = 'lbl1' > Ini adalah Situs Web berikut: label >
< br >< br >
< label Indo = 'lbl2' > Isi: label >
< br >< br >
< tombol klik = 'labelTeks()' > Klik untuk Situs web tombol >
< tombol klik = 'labelTeks2()' > Klik untuk Isi tombol >
tubuh > tengah >
-
- Pertama, sertakan “ jQuery ” library untuk menerapkan metodenya.
- Setelah itu, dalam “
”, sertakan dua label berbeda dengan “ Indo ” dan nilai teks terhadap masing-masing dari mereka. - Juga, alokasikan tombol terpisah untuk setiap label yang dibuat. Kedua tombol akan memiliki lampiran ' klik ” peristiwa yang memanggil dua fungsi tertentu yang berbeda.
Sekarang, buka baris kode JavaScript berikut:
fungsi labelTeks ( ) {$ ( '#lbl1' ) .teks ( 'Linux' )
}
fungsi labelTeks2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- Pada langkah pertama, deklarasikan sebuah fungsi bernama “ labelTeks() ”.
- Dalam definisinya, akses label terhadap yang diambil ' Indo ” dan menerapkan “ teks() ” metode untuk itu. Ini akan mengakibatkan perubahan nilai teks dari label ke nilai yang ditentukan dalam parameternya.
- Demikian pula, tentukan fungsi bernama “ labelTeks2() ”.
- Di sini, dengan cara yang sama, ulangi langkah yang dibahas di atas untuk mengakses label. Dalam hal ini, terapkan ' html() ' metode. Metode ini juga akan bekerja dengan cara yang sama dan mengembalikan nilai teks yang ditentukan sehingga mengubah teks label.
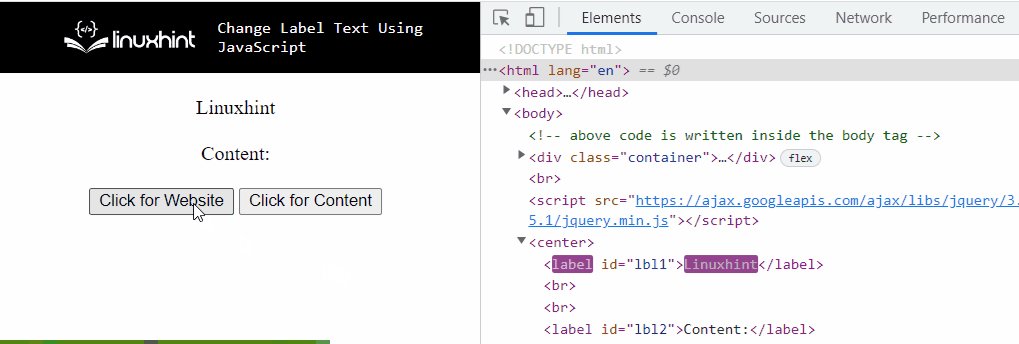
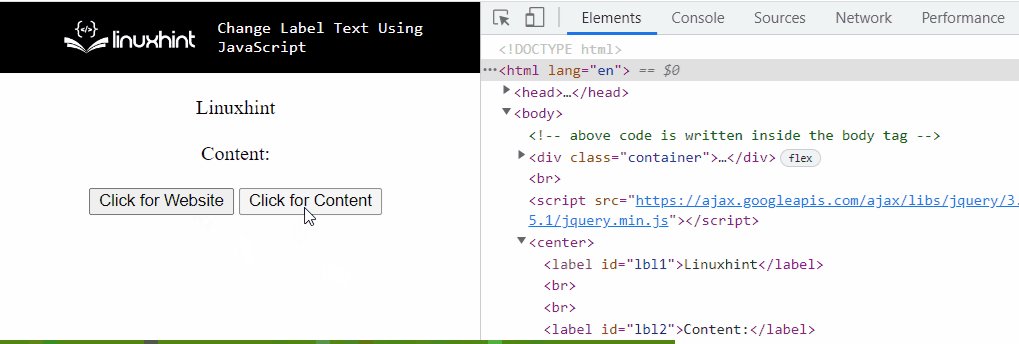
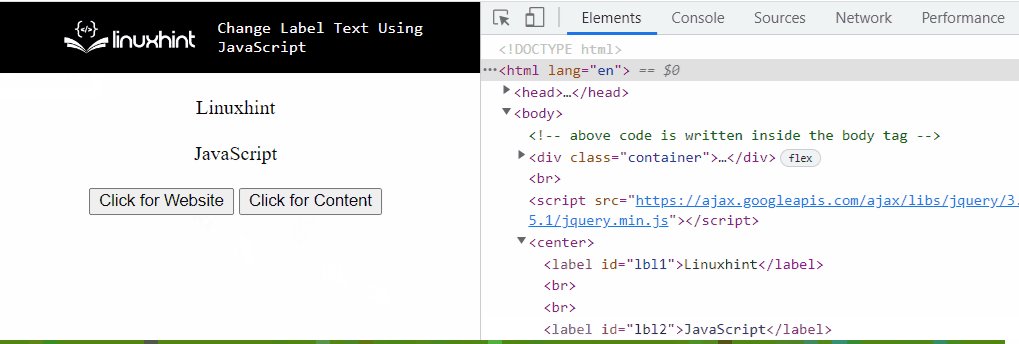
Keluaran

Pada output di atas, nilai teks pertama yang diubah dari label pada Document Object Model (DOM) sesuai dengan jQuery “ teks() ” dan yang lainnya adalah hasil dari “ html() ' metode.
Kami telah menyusun pendekatan untuk mengubah teks label menggunakan JavaScript.
Kesimpulan
' dalamHTML ” properti, ” innertext ” properti, atau jQuery “ teks() ' dan ' html() Metode ” dapat digunakan untuk mengubah teks label menggunakan JavaScript. Properti innerHTML dapat diterapkan untuk mendapatkan label tertentu dan mengubah konten teksnya menjadi nilai teks yang baru ditetapkan. Properti innerText dapat diimplementasikan untuk mengalokasikan nilai teks baru ke label yang diakses sehingga mengubahnya. Pendekatan jQuery dapat digunakan untuk mengubah nilai teks label dengan bantuan dua metode yang menghasilkan hasil yang sama dalam bentuk dua nilai teks yang dialokasikan berbeda. Tulisan ini menunjukkan teknik untuk mengubah teks label menggunakan JavaScript.